JavaFXطريقة وضع تاريخ إفتراضي للـDatePicker
المثال التالي يعلمك طريقة وضع تاريخ إفتراضي للـ DatePicker.
مثال
import java.time.LocalDate; import javafx.application.Application; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.control.DatePicker; import javafx.stage.Stage; public class Main extends Application { public void start(Stage stage) { // يمثل قائمة إختيار التاريخ التي نريد إضافتها في النافذة مع تحديد التاريخ الإفتراضي الذي نريده أن يظهر بداخلها DatePicker هنا قمنا بإنشاء كائن من الكلاس DatePicker datePicker = new DatePicker(LocalDate.of(1994, 10, 6)); // في النافذة datePicker هنا قمنا بتحديد مكان ظهور الكائن datePicker.setTranslateX(150); datePicker.setTranslateY(30); // في النافذة datePicker هنا قمنا بتحديد حجم الـ datePicker.setPrefSize(100, 30); // في النافذة Root Node لأننا ننوي جعله الـ Group هنا قمنا بإنشاء كائن من الكلاس Group root = new Group(); // root في الكائن datePicker هنا قمنا بإضافة الكائن root.getChildren().add(datePicker); // فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن Scene scene = new Scene(root, 400, 300); // هنا وضعنا عنوان للنافذة stage.setTitle("JavaFX DatePicker"); // أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ stage.setScene(scene); // هنا قمنا بإظهار النافذة stage.show(); } // هنا قمنا بتشغيل التطبيق public static void main(String[] args) { launch(args); } }
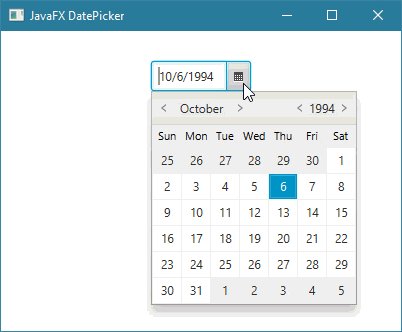
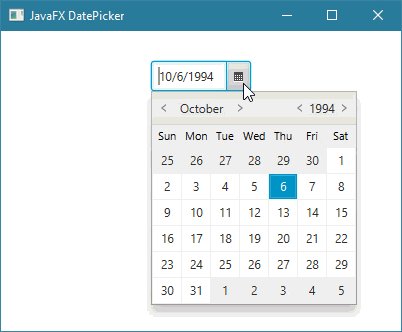
ستظهر لك النافذة التالية عند التشغيل.