JavaFXطريقة الحصول على قيمة الـColorPicker
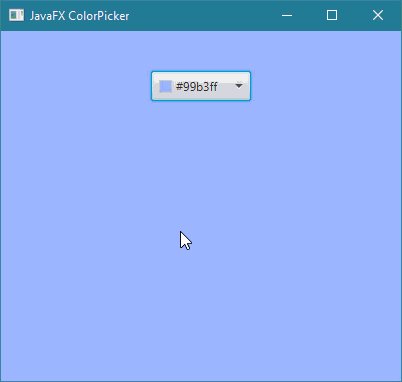
المثال التالي يعلمك طريقة الحصول على قيمة اللون الذي قام المستخدم باختياره في الـ ColorPicker و وضعها كخلفية للنافذة.
مثال
import javafx.application.Application; import javafx.event.ActionEvent; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.control.ColorPicker; import javafx.stage.Stage; public class Main extends Application { public void start(Stage stage) { // يمثل قائمة الألوان التي نريد إضافتها في النافذة ColorPicker هنا قمنا بإنشاء كائن من الكلاس ColorPicker colorPicker = new ColorPicker(); // في النافذة colorPicker هنا قمنا بتحديد مكان ظهور الكائن colorPicker.setTranslateX(150); colorPicker.setTranslateY(40); // في النافذة colorPicker هنا قمنا بتحديد حجم الـ colorPicker.setPrefSize(100, 30); // في النافذة Root Node لأننا ننوي جعله الـ Group هنا قمنا بإنشاء كائن من الكلاس Group root = new Group(); // root في الكائن colorPicker هنا قمنا بإضافة الكائن root.getChildren().add(colorPicker); // فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن Scene scene = new Scene(root, 400, 350); // هنا وضعنا عنوان للنافذة stage.setTitle("JavaFX ColorPicker"); // أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ stage.setScene(scene); // هنا قمنا بإظهار النافذة stage.show(); // colorPicker هنا قمنا بتحديد ما سيحدث عند تغيير قيمة الكائن colorPicker.setOnAction((ActionEvent e) -> { // أي للنافذة ,scene هنا قلنا أنه سيتم جلب قيمته و وضعها مباشرةً كلون خلفية للكائن scene.setFill(colorPicker.getValue()); }); } // هنا قمنا بتشغيل التطبيق public static void main(String[] args) { launch(args); } }
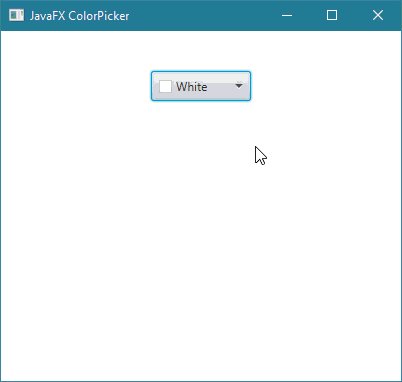
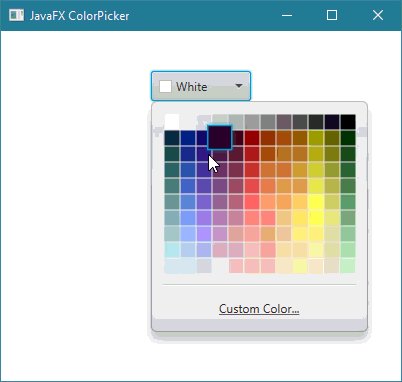
ستظهر لك النافذة التالية عند التشغيل.