JavaFXطريقة جعل أول عنصر في الـChoiceBox مختاراً بشكل إفتراضي
المثال التالي يعلمك طريقة جعل أول عنصر في الـ ChoiceBox مختاراً بشكل إفتراضي.
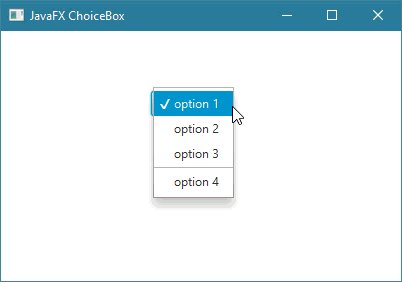
ستتعلم أيضاً كيف تضيف خط فاصل بين العناصر.
مثال
import javafx.application.Application; import javafx.collections.ObservableList; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.control.ChoiceBox; import javafx.scene.control.Separator; import javafx.stage.Stage; public class Main extends Application { public void start(Stage stage) { // يمثل قائمة منسدلة فارغة ChoiceBox هنا قمنا بإنشاء كائن من الكلاس ChoiceBox choiceBox = new ChoiceBox(); // choiceBox هنا قمنا بإضافة مجموعة من العناصر للكائن choiceBox.getItems().addAll("Option 1", "Option 2", "Option 3", new Separator(), "Option 4"); // يظهر مختاراً بشكل إفتراضي عند تشغيل التطبيق choiceBox هنا جعلنا أول عنصر في الـ choiceBox.getSelectionModel().selectFirst(); // في النافذة choiceBox هنا قمنا بتحديد مكان ظهور الكائن choiceBox.setTranslateX(150); choiceBox.setTranslateY(60); // في النافذة Root Node لأننا ننوي جعله الـ Group هنا قمنا بإنشاء كائن من الكلاس Group root = new Group(); // // // root في الكائن choiceBox هنا قمنا بإضافة الكائن root.getChildren().add(choiceBox); // فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن Scene scene = new Scene(root, 400, 250); // هنا وضعنا عنوان للنافذة stage.setTitle("JavaFX ChoiceBox"); // أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ stage.setScene(scene); // هنا قمنا بإظهار النافذة stage.show(); } // هنا قمنا بتشغيل التطبيق public static void main(String[] args) { launch(args); } }
ستظهر لك النافذة التالية عند التشغيل.