JavaFXطريقة تنفيذ أوامر عند تمرير الفأرة فوق الـButton
المثال التالي يعلمك طريقة تنفيذ أوامر عند تمرير الفأرة فوق الـ Button.
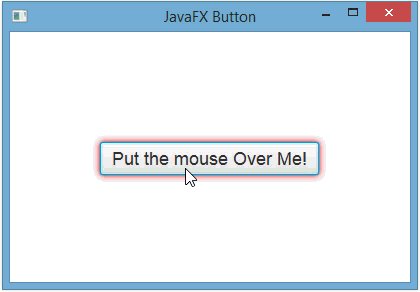
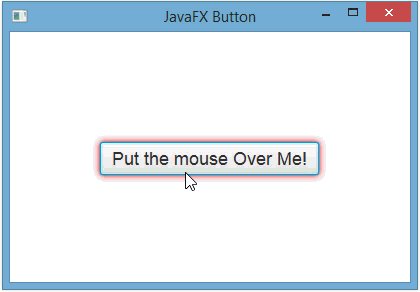
فعلياً, عند تمرير الفأرة فوق الـ Button سيتم إظهار ظل لونه أحمر حوله.
مثال
import javafx.application.Application; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.control.Button; import javafx.scene.effect.DropShadow; import javafx.scene.input.MouseEvent; import javafx.scene.paint.Color; import javafx.scene.text.Font; import javafx.stage.Stage; public class Main extends Application { public void start(Stage stage) { // يمثل الزر الذي نريد إضافته في النافذة Button هنا قمنا بإنشاء كائن من الكلاس Button button = new Button("Put the mouse Over Me!"); // في النافذة button هنا قمنا بتحديد مكان ظهور الكائن button.setTranslateX(90); button.setTranslateY(110); // button هنا قمنا بتغيير نوع و حجم خط الكائن button.setFont(new Font("Arial", 18)); // في النافذة Root Node لأننا ننوي جعله الـ Group هنا قمنا بإنشاء كائن من الكلاس Group root = new Group(); // root في الكائن button هنا قمنا بإضافة الكائن root.getChildren().add(button); // فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن Scene scene = new Scene(root, 400, 250); // هنا وضعنا عنوان للنافذة stage.setTitle("JavaFX Button"); // أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ stage.setScene(scene); // هنا قمنا بإظهار النافذة stage.show(); // يمثل ظل حجمه 10 بيكسل و لونه أحمر DropShadow هنا قمنا بإنشاء كائن من الكلاس DropShadow shadow = new DropShadow(10, Color.RED); // button هنا قمنا بتحديد ماذا سيحدث عند تمرير الفأرة فوق الكائن button.addEventHandler(MouseEvent.MOUSE_ENTERED, (MouseEvent e) -> { button.setEffect(shadow); }); // button هنا قمنا بتحديد ماذا سيحدث عند إبعاد الفأرة من فوق الكائن button.addEventHandler(MouseEvent.MOUSE_EXITED, (MouseEvent e) -> { button.setEffect(null); }); } // هنا قمنا بتشغيل التطبيق public static void main(String[] args) { launch(args); } }
ستظهر لك النافذة التالية عند التشغيل.