JavaFXطريقة تحديد أنواع الأزرار التي تريدها أن تظهر في الـAlert
المثال التالي يعلمك طريقة تحديد أنواع الأزرار التي تريدها أن تظهر في الـ Alert.
إضافةً إلى ذلك ستتعلم كيف تنفذ أوامر معينة بناءاً على كل زر موجود في الـ Alert في حال قام المستخدم بالنقر عليه.
مثال
import javafx.application.Application; import javafx.scene.Scene; import javafx.stage.Stage; import javafx.scene.Group; import javafx.scene.control.Alert; import javafx.scene.control.Alert.AlertType; import javafx.scene.control.Button; import javafx.scene.control.ButtonType; import javafx.scene.control.Label; import javafx.scene.paint.Color; public class Main extends Application { public void start(Stage stage) { // هنا قمنا بإنشاء جميع الأشياء التي سنضيفها في النافذة Button button1 = new Button("Delete your history"); Button button2 = new Button("Exit"); Label label = new Label(); // label هنا قمنا بتحسين تصميم الكائن label.setStyle("-fx-font-size: 15px;" + "-fx-font-weight: bold;" + "-fx-alignment: center;"); // هنا قمنا بتحديد حجم الأشياء التي سنضيفها في النافذة button1.setPrefSize(200, 30); button2.setPrefSize(200, 30); label.setPrefSize(200, 30); // هنا قمنا بتحديد مكان ظهور الأشياء التي سنضيفها في النافذة button1.setTranslateX(100); button1.setTranslateY(75); button2.setTranslateX(100); button2.setTranslateY(115); label.setTranslateX(100); label.setTranslateY(175); // في النافذة Root Node لأننا ننوي جعله الـ Group هنا قمنا بإنشاء كائن من الكلاس Group root = new Group(); // root في الكائن slider هنا قمنا بإضافة الكائن root.getChildren().add(button1); root.getChildren().add(button2); root.getChildren().add(label); // فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن Scene scene = new Scene(root, 400, 250); // هنا وضعنا عنوان للنافذة stage.setTitle("JavaFX Alert"); // أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ stage.setScene(scene); // هنا قمنا بإظهار النافذة stage.show(); // button1 هنا قمنا بتحديد ماذا سيحدث عند النقر على الزر button1.setOnAction((Action) -> { // مع تحديد محتواه CONFIRMATION حددنا أنه يمثل نافذة من النوع Alert هنا قمنا بإنشاء كائن من الكلاس Alert alert = new Alert(AlertType.CONFIRMATION); alert.setTitle("Delete History"); alert.setHeaderText("Delete History"); alert.setContentText("You are going to delete you history.\nAre you sure?"); // مع مراقبة أي تفاعل يجريه المستخدم معها alert هنا قمنا بإظهار النافذة التي يمثلها الكائن alert.showAndWait().ifPresent(response -> { // OK أزرق في حال تم النقر على الزر label هنا قلنا أنه سيتم جعل لون خط الكائن if (response == ButtonType.OK) { label.setTextFill(Color.BLUE); } // أحمر في حال تم النقر على أي زر آخر فيها label هنا قلنا أنه سيتم جعل لون خط الكائن else { label.setTextFill(Color.RED); } }); // Label الذي سينقر عليه المستخدم كنص للكائن Button هنا قمنا بوضع إسم الـ label.setText(alert.getResult().getText()); }); // button3 هنا قمنا بتحديد ماذا سيحدث عند النقر على الزر button2.setOnAction((Action) -> { // مع تحديد محتواه Warning حددنا أنه يمثل نافذة من النوع Alert هنا قمنا بإنشاء كائن من الكلاس Alert alert = new Alert(AlertType.WARNING); alert.setTitle("Warning"); alert.setHeaderText("Warning"); alert.setContentText("Save changes before closing?"); // alert و الذي كان في الأصل موجود في الكائن Ok الذي إسمه Button على الـ Button هنا قمنا بإضافة إثنين alert.getButtonTypes().add(ButtonType.NO); alert.getButtonTypes().add(ButtonType.CANCEL); // مع مراقبة أي تفاعل يجريه المستخدم معها alert هنا قمنا بإظهار النافذة التي يمثلها الكائن alert.showAndWait().ifPresent(response -> { // OK هنا قلنا أنه سيتم إغلاق التطبيق بالكامل في حال تم النقر على الزر if (response == ButtonType.OK) { System.exit(0); } // No أحمر في حال تم النقر على الزر label هنا قلنا أنه سيتم جعل لون خط الكائن else if(response == ButtonType.NO) { label.setTextFill(Color.RED); } // Cancel أحمر في حال تم النقر على الزر label هنا قلنا أنه سيتم جعل لون خط الكائن else if(response == ButtonType.CANCEL) { label.setTextFill(Color.BROWN); } }); // Label الذي سينقر عليه المستخدم كنص للكائن Button هنا قمنا بوضع إسم الـ label.setText(alert.getResult().getText()); }); } // هنا قمنا بتشغيل التطبيق public static void main(String[] args) { launch(args); } }
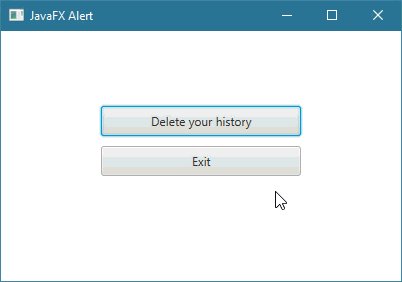
ستظهر لك النافذة التالية عند التشغيل.
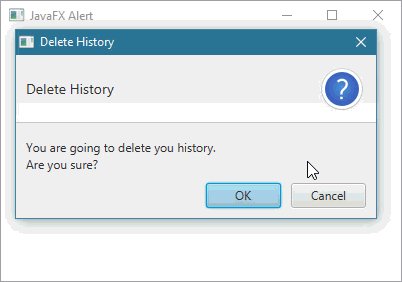
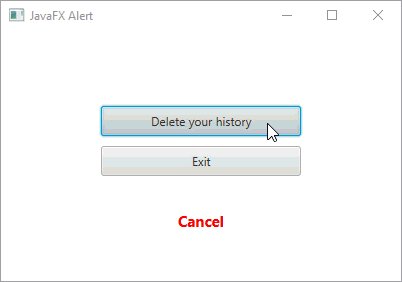
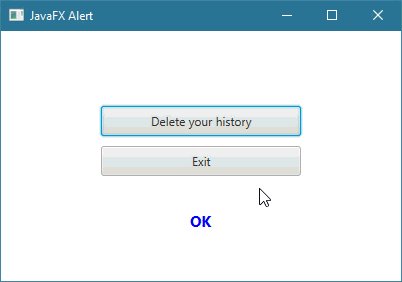
كل زر يظهر Message Dialog مختلف في المحتوى و الأيقونة.