JavaFXطريقة إظهار Alert عند النقر على Button
المثال التالي يعلمك طريقة إظهار Alert عند النقر على Button.
كل Button موضوع يظهر Alert مختلف عند النقر عليه.
مثال
import javafx.application.Application; import javafx.scene.Scene; import javafx.stage.Stage; import javafx.scene.Group; import javafx.scene.control.Alert; import javafx.scene.control.Alert.AlertType; import javafx.scene.control.Button; public class Main extends Application { public void start(Stage stage) { // هنا قمنا بإنشاء جميع الأشياء التي سنضيفها في النافذة Button button1 = new Button("Show Information Alert"); Button button2 = new Button("Show Warning Alert"); Button button3 = new Button("Show Error Alert"); Button button4 = new Button("Show Confirmation Alert"); // هنا قمنا بتحديد حجم الأشياء التي سنضيفها في النافذة button1.setPrefSize(200, 30); button2.setPrefSize(200, 30); button3.setPrefSize(200, 30); button4.setPrefSize(200, 30); // هنا قمنا بتحديد مكان ظهور الأشياء التي سنضيفها في النافذة button1.setTranslateX(100); button1.setTranslateY(55); button2.setTranslateX(100); button2.setTranslateY(95); button3.setTranslateX(100); button3.setTranslateY(135); button4.setTranslateX(100); button4.setTranslateY(175); // في النافذة Root Node لأننا ننوي جعله الـ Group هنا قمنا بإنشاء كائن من الكلاس Group root = new Group(); // root في الكائن slider هنا قمنا بإضافة الكائن root.getChildren().add(button1); root.getChildren().add(button2); root.getChildren().add(button3); root.getChildren().add(button4); // فيها و تحديد حجمها Node كأول root هنا قمنا بإنشاء محتوى النافذة مع تعيين الكائن Scene scene = new Scene(root, 400, 250); // هنا وضعنا عنوان للنافذة stage.setTitle("JavaFX Alert"); // أي وضعنا محتوى النافذة الذي قمنا بإنشائه للنافذة .stage في كائن الـ scene هنا وضعنا كائن الـ stage.setScene(scene); // هنا قمنا بإظهار النافذة stage.show(); // button1 هنا قمنا بتحديد ماذا سيحدث عند النقر على الزر button1.setOnAction((Action) -> { // مع تحديد محتواه و من ثم قمنا بإظهاره INFORMATION حددنا أنه يمثل نافذة من النوع Alert هنا قمنا بإنشاء كائن من الكلاس Alert alertInformation = new Alert(AlertType.INFORMATION); alertInformation.setTitle("Information Alert Title"); alertInformation.setHeaderText("Information Alert Header"); alertInformation.setContentText("Information Alert Content \nWhich can appears on multi-line if needed"); alertInformation.showAndWait(); }); // button2 هنا قمنا بتحديد ماذا سيحدث عند النقر على الزر button2.setOnAction((Action) -> { // مع تحديد محتواه و من ثم قمنا بإظهاره WARNING حددنا أنه يمثل نافذة من النوع Alert هنا قمنا بإنشاء كائن من الكلاس Alert alertWarning = new Alert(AlertType.WARNING); alertWarning.setTitle("Warning Alert Title"); alertWarning.setHeaderText("Warning Alert Header"); alertWarning.setContentText("Warning Alert Content \nWhich can appears on multi-line if needed"); alertWarning.showAndWait(); }); // button3 هنا قمنا بتحديد ماذا سيحدث عند النقر على الزر button3.setOnAction((Action) -> { // مع تحديد محتواه و من ثم قمنا بإظهاره ERROR حددنا أنه يمثل نافذة من النوع Alert هنا قمنا بإنشاء كائن من الكلاس Alert alertError = new Alert(AlertType.ERROR); alertError.setTitle("Error Alert Title"); alertError.setHeaderText("Error Alert Header"); alertError.setContentText("Error Alert Content \nWhich can appears on multi-line if needed"); alertError.showAndWait(); }); // button4 هنا قمنا بتحديد ماذا سيحدث عند النقر على الزر button4.setOnAction((Action) -> { // مع تحديد محتواه و من ثم قمنا بإظهاره CONFIRMATION حددنا أنه يمثل نافذة من النوع Alert هنا قمنا بإنشاء كائن من الكلاس Alert alertConfirmation = new Alert(AlertType.CONFIRMATION); alertConfirmation.setTitle("Confirmation Alert Title"); alertConfirmation.setHeaderText("Confirmation Alert Header"); alertConfirmation.setContentText("Confirmation Alert Content \nWhich can appears on multi-line if needed"); alertConfirmation.showAndWait(); }); } // هنا قمنا بتشغيل التطبيق public static void main(String[] args) { launch(args); } }
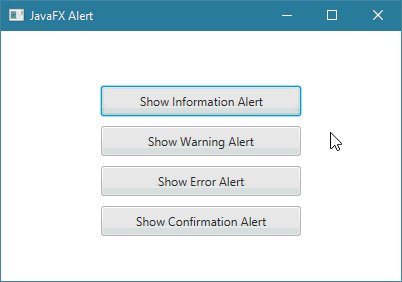
ستظهر لك النافذة التالية عند التشغيل.
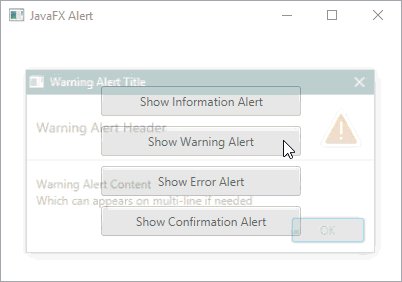
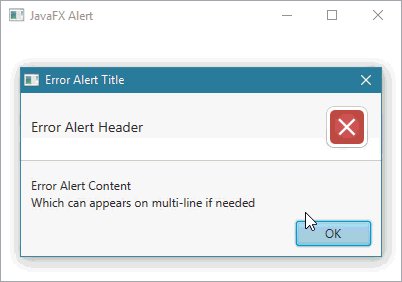
كل زر يظهر Message Dialog مختلف في المحتوى و الأيقونة.