CSSالتحويلات الثلاثية الأبعاد
- مفهوم التحويلات الثلاثية الأبعاد
- المحاور الثلاثية الأبعاد X و Y و Z
- مفهوم المنظور الثلاثي الأبعاد
- تدوير العنصر الثلاثي الأبعاد
- تحريك العنصر الثلاثي الأبعاد
- تحجيم العنصر الثلاثي الأبعاد
- إمالة العنصر الثلاثي الأبعاد
- تحديد موقع نقطة التحول
- تصميم عنصر ثلاثي الأبعاد
- إظهار العنصر بشكل مسطح أو ثلاثي الأبعاد
- تغيير موقع نقطة منظور العنصر الثلاثي الأبعاد
مفهوم التحويلات الثلاثية الأبعاد
توفر لك CSS مجموعة من الدوال التي يمكنك استخدامها لإجراء تحويلات ثلاثية الأبعاد ( 3D Transforms ) على العناصر مثل إزاحتها من مكانها الأساسي، تدويرها بدرجة معينة، جذب زواياها باتجاه محدد، أو إعادة تحجيمها.
+
RotateY
التحويلات الثلاثية الأبعاد هي تعديلات يمكنك إجراءها على العناصر على ثلاث محاور هي X و Y و Z.
التحويلات الثلاثية الأبعاد يمكن إجراءها على العناصر بواسطة الخاصية transform و من ثم تمرير إحدى دوال التحويل لها كقيمة.
في هذا الدرس ستتعرف على جميع الدوال التالية:
translateX() translateY() translateZ() translate3d() scaleX() scaleY() scaleZ() scale3d() rotateX() rotateY() rotateZ() rotate3d() perspective()
كما ستتعرف على خصائص أخرى تستخدم لأجل عرض العناصر من منظور ثلاثي الأبعاد بالشكل الذي نريده.
المحاور الثلاثية الأبعاد X و Y و Z
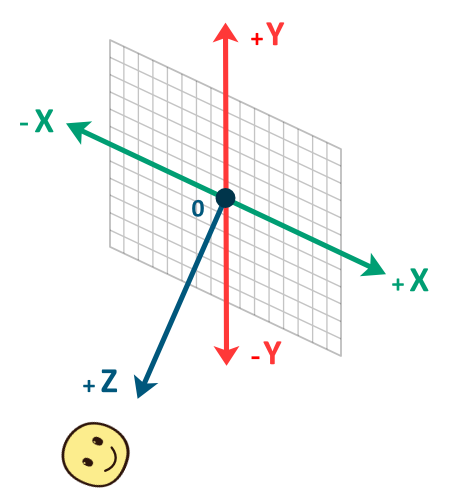
عند التعامل مع مجسمات أو أشكال هندسية ثلاثية الأبعاد فإننا فعلياً نتعامل مع ثلاث محاور هي X و Y و Z كما في الصورة التالية.

في عالم ثلاثي الأبعاد، النقطة التي تلتقي عندها المحاور الثلاث تسمى نقطة التحوّل ( Transform Origin ) لأن أي تحويلات يتم إجراءها تكون مبنية على موقع هذه النقطة و التي تكون إفتراضياً موجودة في الوسط.
بالنسبة لمن يشاهد الرسم من منظور ثلاثي الأبعاد، فإن موقعه يكون على خط المحور Z مما يعني أنه كلما كان قريب منه بدا الرسم أكبر و كلما ابتعد عنه بدا أصغر.
مفهوم المنظور الثلاثي الأبعاد
ليظهر العنصر من منظور ثلاثي الأبعاد يجب تحديد كم هو بعيد بالنسبة لموقعه الأساسي عن الشاشة، بمعنى آخر يجب تحديد كم هي المسافة بين نقطة التحوّل و المحور Z.
المسافة ما بين نقطة التحوّل الموجودة في العنصر و المحور Z الذي يكون موجود في وسطه (إفتراضياً) يمكنك تحديدها بواسطة الخاصية perspective التي يمكن إضافتها للحاوية التي سيتم عرض العنصر فيها.
إذا كان الرسم الثلاثي الأبعاد يتألف من أكثر من جزئية، فإن كل جزئية منها لديها ثلاث محاور أيضاً و يمكنك التحكم بها على حدا و تستطيع تحديد منظور كل جزئية بشكل مباشر بواسطة الدالة perspective() أو perspective-origin().
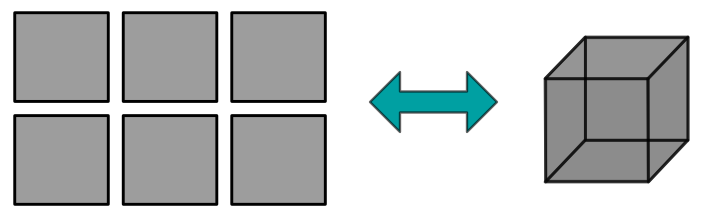
كمثال عملي، لاحظ أنه يمكنك تحويل 6 مربّعات إلى مكعّب. كل مربّع منهم عنده ثلاث محاور ( X و Y و Z ) و منظور كل مربّع منهم يمكن تحديده بواسطة الخاصية perspective() أو perspective-origin() حتى يتخذوا موقعهم كما نريد.

لو أردت من بعد ذلك تحديد المنظور بالنسبة للمكعب كاملاً فإنك تستطيع إضافة الخاصية perspective للعنصر الذي سيحوي كل هذه المربعات و ضبطها كما تريد بدون الحاجة لإجراء أي تعديل على منظور كل مربع على حدا.

لا تقلق إن لم تفهم الفروقات بين الدوال perspective() و perspective-origin() و الخاصية perspective بشكل دقيق الآن لأنك ستفهمهم لاحقاً من الأمثلة و لكن عليك معرفة أنك بحاحة لاستخدام أي واحدة منهم على الأقل حتى تستطيع مشاهدة العنصر من منظور ثلاثي الأبعاد.
تدوير العنصر الثلاثي الأبعاد
لتدوير العنصر بدرجة محددة يمكنك استخدام إحدى الدوال التالية مع الإشارة إلى أنك تستطيع استخدام أكثر من دالة في ذات الوقت.
| الدالة | إستخدامها |
|---|---|
rotateX() |
لتدوير العنصر بدرجة محددة على المحور X. |
rotateY() |
لتدوير العنصر بدرجة محددة على المحور Y. |
rotateZ() |
لتدوير العنصر بدرجة محددة على المحور Z. |
rotate3d() |
لتدوير العنصر بدرجة محددة على المحاور الثلاثة X و Y و Z. |
في المثال التالي قمنا بجعل العنصر يدور على المحور X بمقدار 20 درجة.
في المثال التالي قمنا بجعل العنصر يدور على المحور Y بمقدار 20 درجة.
في المثال التالي قمنا بجعل العنصر يدور على المحور Z بمقدار 45 درجة.
في المثال التالي قمنا بجعل العنصر يدور على المحور Y بمقدار 30 درجة و على المحور Z بمقدار 45 درجة.
في المثال التالي قمنا بجعل العنصر يدور على جميع المحاور بمقدار 45 درجة مع وضع النسبة 1 على جميع المحاور لكي يكون مائل بذات القدر على جميع المحاور.
في المثال التالي قمنا بجعل العنصر يدور على جميع المحاور بمقدار 45 درجة و لكننا جعلنا مقدار الدوران على المحور X أكبر بنسبة 1، و مقدار الدوران على المحور Z أصغر بنسبة 3.
تحريك العنصر الثلاثي الأبعاد
لإزاحة أو تحريك العنصر من مكانه يمكنك استخدام إحدى الدوال التالية مع الإشارة إلى أنك تستطيع استخدام أكثر من دالة في ذات الوقت.
| الدالة | إستخدامها |
|---|---|
translateX() |
لتحريك العنصر بمقدار محدد على المحور X. |
translateY() |
لتحريك العنصر بمقدار محدد على المحور Y. |
translateZ() |
لتحريك العنصر بمقدار محدد على المحور Z. |
translate3d() |
لتحريك العنصر بمقدار محدد على المحاور الثلاثة X و Y و Z. |
في المثال التالي قمنا بجعل العنصر يتقدّم على المحور X بمقدار 40 بكسل.
في المثال التالي قمنا بجعل العنصر يتقدّم على المحور Y بمقدار 40 بكسل.
في المثال التالي قمنا بجعل العنصر يتقدّم على المحور Z بمقدار 40 بكسل.
في المثال التالي قمنا بجعل العنصر يتقدّم على المحور X بمقدار 30 بكسل و يتقدّم 40 بكسل على المحور Y.
في المثال التالي قمنا بجعل العنصر يتقدّم على المحور X بمقدار 30 بكسل، و يتقدم على المحور Y بمقدار 40 بكسل، و يتراجع على المحور Z بمقدار 20 بكسل.
تحجيم العنصر الثلاثي الأبعاد
لتكبير أو تصغير العنصر بنسبة محددة يمكنك استخدام إحدى الدوال التالية مع الإشارة إلى أنك تستطيع استخدام أكثر من دالة في ذات الوقت.
| الدالة | إستخدامها |
|---|---|
scaleX() |
لتكبير أو تصغير حجم العنصر بمقدار محدد على المحور X. |
scaleY() |
لتكبير أو تصغير حجم العنصر بمقدار محدد على المحور Y. |
scaleZ() |
لتكبير أو تصغير حجم العنصر بمقدار محدد على المحور Z. |
scale3d() |
لتكبير أو تصغير حجم العنصر بمقدار محدد على المحاور الثلاثة X و Y و Z. |
الآن عليك معرفة أن أي دالة تستخدمها منهم يجب إعطاءها رقم يمثل الحجم الجديد من أصل واحد، مما يعني أن الحجم 1 هو الحجم الطبيعي للعنصر.
إذاً في حال وضعت الحجم 1 للعنصر لن تلاحظ أي اختلاف لأن هذا الحجم الإفتراضي، أما إذا وضعت 0.5 فهذا يعني أنك تريد تصغير حجمه إلى النصف، و إذا وضعت 1.5 فهذا يعني أنك تريد تكبير حجمه بمقدار النصف و هكذا.
في المثال التالي قمنا بتكبير حجم العنصر على المحور X بنسبة 0.5 عن حجمه الطبيعي.
في المثال التالي قمنا بتكبير حجم العنصر على المحور Y بنسبة 0.5 عن حجمه الطبيعي.
في المثال التالي قمنا بتكبير حجم العنصر على المحور Z بنسبة 0.5 عن حجمه الطبيعي.
في المثال السابق لن تلاحظ أي تغير في حجم العنصر على المحور Z و هذا أمر منطقي لأن العنصر فعلياً عبارة شكل ثنائي الأبعاد يملك طول و عرض فقط. لاحقاً حين نعلمك كيفية تصميم مكعّب ثلاثي الأبعاد ستلاحظ كيف سيتأثر حجمه في حال تغيير حجمه بوسطة الدالة scaleZ().
في المثال التالي قمنا بتكبير حجم العنصر على المحور X بنسبة 0.8، و تكبير حجم العنصر على المحور Y بنسبة 0.5، عن حجمه الطبيعي.
في المثال التالي قمنا بتكبير حجم العنصر على المحور X بنسبة 0.5، و تصغيره على المحور Y بنسبة 0.2، و تكبيره على المحور Z بنسبة 1، عن حجمه الطبيعي.
إمالة العنصر الثلاثي الأبعاد
لإمالة العنصر بدرجة محددة على المحورين X و Y يمكنك استخدام إحدى الدوال التالية مع الإشارة إلى أنك تستطيع استخدام أكثر من دالة في ذات الوقت.
| الدالة | إستخدامها |
|---|---|
skewX() |
لإمالة العنصر بدرجة محددة على المحور X. |
skewY() |
لإمالة العنصر بدرجة محددة على المحور Y. |
skew() |
لإمالة العنصر على المحور X فقط، أو على المحورين X و X.
|
في حال وضعت عدد أصغر من صفر فإن درجة الإمالة ستكون بالإتجاه المعاكس.
في المثال التالي قمنا بجعل العنصر يميل بمقدار 20 درجة على المحور X.
في المثال التالي قمنا بجعل العنصر يميل بمقدار 20 درجة على المحور Y.
في المثال التالي قمنا بجعل العنصر يميل باتجاه المحور X بمقدار 20 درجة.
في المثال التالي قمنا بجعل العنصر يميل باتجاه المحور X بمقدار 20 درجة و يميل باتجاه المحور Y بمقدار 10 درجات.
تحديد موقع نقطة التحول
إفتراضياً، نقطة التحول ( Transform Origin ) تكون في الوسط تماماً ما لم يتم تغيير موقعها و لكن يمكنك استخدام الخاصية transform-origin لتحديد أين سيكون موقعها بالنسبة للعنصر.
إحداثيات نقطة التحول
عند التعامل مع هذه الخاصية يمكنك تمرير قيمتين أو ثلاث قيم لها على النحو التالي:
- في حال قمت بتمرير قيمتين لها، فإنه سيتم تغيير إحداثيات نقطة التحول على المحورين
X, Y. - في حال قمت بتمرير ثلاث قيم لها، فإنه سيتم تغيير إحداثيات نقطة التحول على المحاور
X, Y, Z.
كما يمكنك استخدام الكلمات المفتاحية التالية لتحديد الإحداثيات على المحور X:
leftو هي تمثل0%.centerو هي تمثل50%.rightو هي تمثل100%.
و يمكنك استخدام الكلمات المفتاحية التالية لتحديد الإحداثيات على المحور Y:
topو هي تمثل0%.centerو هي تمثل50%.bottomو هي تمثل100%.
لتلاحظ كيف أن موقع نقطة التحول تغيير، يجب إجراء تغيير ما عليه. في الأمثلة التالية بعد تغيير موقع نقطة التحول قمنا بجعل العنصر يدور على المحور Z حتى تلاحظ كيف أن تأثير الدوران مرتبط بشكل أساسي بموقع نقطة التحول.
في المثال التالي قمنا بتغيير إحداثيات نقطة التحول الإفتراضية على المحورين X و Y و قد استخدمنا الكلمات المفتاحية المخصصة لتحديد موقعها.
هنا لن تلاحظ أي تأثير في حال حاولت تغيير موقع العنصر على المحور Z لأن العنصر بالأساس ليس ثلاثي الأبعاد.
تصميم عنصر ثلاثي الأبعاد
فيما يلي سنقوم ببناء شكل ثلاثي الأبعاد و من ثم نقوم بتجربة تدويره، إمالاته، تحريكه و تحجميه حتى تعرف كيف تتعامل مع عنصر ثلاثي الأبعاد يتألف من عدة جزئيات.
في المثال التالي قمنا ببناء مكعّب يتألف من 6 أوجه، أي يتألف من 6 عناصر. كل عنصر منهم قمنا بتحديد موقعه و درجة دورانه ليظهر في المكان الصحيح بالإضافة إلى أننا قمنا بإعطاء كل عنصر منهم لون مختلف و جعلناه شفاف قليلاً حتى يكون بالإمكان رؤية ما يوجد خلفه.
مثال
<style> .cube { width: 200px; height: 200px; perspective: 500px; perspective-origin: 150% 100%; transform-style: preserve-3d; } .face { position: absolute; width: 100px; height: 100px; line-height: 100px; font-family: Arial; font-size: 50px; text-align: center; color: white; } .front { background: rgba(0, 0, 0, 0.3); transform: translateZ(50px); } .back { background: rgba(0, 255, 0, 1); transform: rotateY(180deg) translateZ(50px); } .right { background: rgba(196, 0, 0, 0.7); transform: rotateY(90deg) translateZ(50px); } .left { background: rgba(0, 0, 196, 0.7); transform: rotateY(-90deg) translateZ(50px); } .top { background: rgba(196, 196, 0, 0.7); transform: rotateX(90deg) translateZ(50px); } .bottom { background: rgba(196, 0, 196, 0.7); transform: rotateX(-90deg) translateZ(50px); } </style> <div class="cube"> <div class="face front">1</div> <div class="face back">2</div> <div class="face right">3</div> <div class="face left">4</div> <div class="face top">5</div> <div class="face bottom">6</div> </div>
إظهار العنصر بشكل مسطح أو ثلاثي الأبعاد
العنصر الذي يتكوّن من عدة جزئيات معروضة بشكل ثلاثي الأبعاد يمكن جعله يملك خصائص ثلاثية الأبعاد الأمر الذي يجعل جزئياته يتم عرضها بشكل أقرب للحقيقة خاصةً حينما تتداخل في بعضها.
يمكنك استخدام الخاصية transform-style لتحديد ما إن كان يجب معاملة جزئيات العنصر بشكل ثلاثي الأبعاد أو كأنها جسم مسطح ثنائي الأبعاد. فيما يلي القيم التي يمكنك إعطاءها لها.
| القيمة | إستخدامها |
|---|---|
flat |
لجعل العنصر الذي يوجد بداخله جزئيات ثلاثية الأبعاد تظهر كجسم مسطح، و هذه القيمة الإفتراضية. |
preserve-3d |
لجعل الجزئيات الثلاثية الأبعاد الموجودة في العنصر تظهر بشكل ثلاثي الأبعاد في حال تداخلت ببعضها و تظهر بشكل واقعي أكثر. |
في المثال التالي قمنا بعرض عنصر ثلاثي الأبعاد مع تحديد أنه جسم مسطح ( يظهر بشكل flat ) الأمر الذي سيجعل جزئياته لا تظهر بشكل جيد حيث تتداخل ببعضها.
في المثال التالي قمنا بعرض عنصر ثلاثي الأبعاد مع تحديد أنه يجب الحفاظ على خصائصه، الأمر الذي سيجعل جزئياته المتداخلة تظهر بشكل واقعي.
تغيير موقع نقطة منظور العنصر الثلاثي الأبعاد
إفتراضياً، يتم عرض الرسم الثلاثي الأبعاد و كأن الشخص ينظر إليه تماماً في منتصفه. و معنى ذلك أن نقطة المنظور ( Perspective Origin ) بالنسبة للرسم كلّه تكون في وسطه تماماً مثل نقطة التحول ( Transform Origin ) الخاصة بكل جزئية فيه.
الآن عليك معرفة أنه، يمكنك استخدام الخاصية perspective-origin لتحديد أين سيكون موقعها بالنسبة للعنصر.
الخاصية perspective-origin يمكن وضعها للعنصر الأب الذي يحتوي بداخله على شكل ثلاثي الأبعاد.
الخاصية perspective-origin ليس لها تأثير لوحدها ما لم تستخدم مع الخاصية perspective.
إحداثيات نقطة المنظور
عند التعامل مع هذه الخاصية يمكنك تمرير قيمتين لها و بذلك تحدد إحداثيات نقطة المنظور على المحورين X, Y.
كما يمكنك استخدام الكلمات المفتاحية التالية لتحديد الإحداثيات على المحور X:
leftو هي تمثل0%.centerو هي تمثل50%.rightو هي تمثل100%.
و يمكنك استخدام الكلمات المفتاحية التالية لتحديد الإحداثيات على المحور Y:
topو هي تمثل0%.centerو هي تمثل50%.bottomو هي تمثل100%.
الخاصية transform-origin و الخاصية perspective-origin يمكن إعطاؤهما نفس القيم و هذا أمر منطقي لأن كلاهما يستخدمان لتحديد إحداثيات نقطة في عالم ثنائي أو ثلاثي الأبعاد.
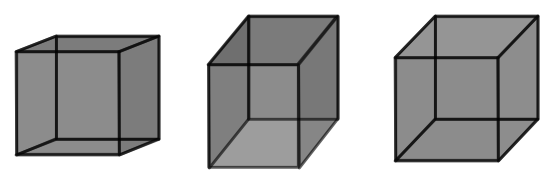
في المثال التالي قمنا بعرض العنصر نفسه مع تغيير إحداثيات نقطة المنظور في كل مرة حتى يظهر من زوايا مختلفة.
مثال
.perspective-150-100 { perspective-origin: 150% 100%; } .perspective-200-100 { perspective-origin: 200% 100%; } .perspective-200-150 { perspective-origin: 200% 150%; }
