CSSFlexbox
- ما هو Flexbox
- البدء باستخدام Flexbox
- الخاصية
flex-direction - الخاصية
flex-wrap - الخاصية
justify-content - الخاصية
align-items - الخاصية
align-content - الخاصية
align-self - الخاصية
flex-shrink - الخاصية
flex-grow - الخاصية
flex-basis - الخاصية
order - الخاصية
flex - الخاصية
flex-flow
ما هو Flexbox
Flexbox هو مجموعة من الخصائص التي يمكنك استخدامها لترتيب العناصر بشكل مرن جداً فهو يتيح لك تحديد مكان ظهور العناصر، حجمها و كيف ستتمدد أفقياً و عمودياً، الهوامش بين العناصر و غيرها.
في هذا الدرس سنتعرف على جميع الخصائص التالية و القيم التي يمكن إعطائها لها:
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
align-self
flex-grow
flex-shrink
flex-basis
order
البدء باستخدام Flexbox
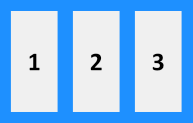
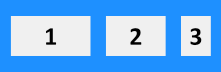
لتفهم كيف تستطيع ترتيب العناصر بواسطة أسلوب Flexbox سنفترض بدايةً أنه عندنا العناصر التالية.
<div>1</div> <div>2</div> <div>3</div>
أول شيء يجب فعله للبدء باستخدام أسلوب Flexbox هو وضع العناصر بداخل عنصر آخر ليكون بمثابة حاوية لها كالتالي.
<div class="flex-container"> <div>1</div> <div>2</div> <div>3</div> </div>
الآن يجب يجب إعطاء العنصر الذي يمثّل الحاوية الخاصية display:flex; كما يلي.
بعد فعل الخطوات السابقة تستطيع استخدام جميع خصائص Flexbox على العناصر الموجودة في الحاوية لتقوم بترتيبها بالشكل الذي تريده.
الخاصية flex-direction
تستخدم هذه الخاصية لتحديد كيف سيتم صف العناصر أفقياً أو عمودياً، و هذه القيم التي يمكن إعطائها لها.
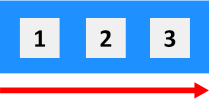
القيمة row
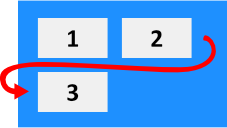
تستخدم هذه القيمة لصف العناصر أفقياً من اليمين إلى اليسار، و هذه هي القيمة الإفتراضية.
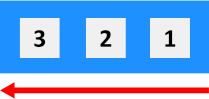
القيمة row-reverse
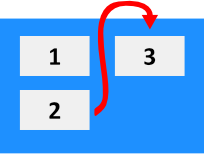
لصف العناصر أفقياً من اليسار إلى اليمين.
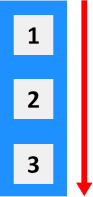
القيمة column
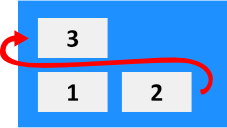
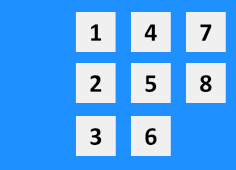
تستخدم هذه القيمة لصف العناصر عمودياً من أعلى إلى أسفل.
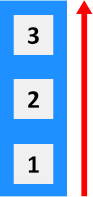
القيمة column-reverse
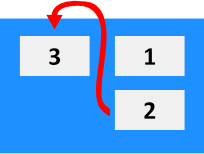
تستخدم هذه القيمة لصف العناصر عمودياً من أسفل إلى أعلى.
الخاصية flex-wrap
تستخدم هذه الخاصية لتحديد كيف ستظهر العناصر في حال لم يكن هناك مساحة كافية لعرضها. فيما يلي القيم التي يمكن إعطائها لها.
القيمة nowrap
تستخدم هذه القيمة لجعل العناصر لا تظهر على أكثر من سطر أو عمود حتى و إن كان هناك حاجة لذلك، و هذه هي القيمة الإفتراضية.
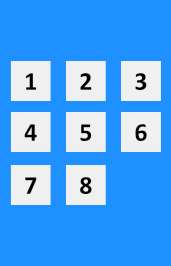
القيمة wrap
تستخدم هذه القيمة لجعل العناصر تظهر على أكثر من سطر أو عمود إن كان هناك حاجة لذلك.
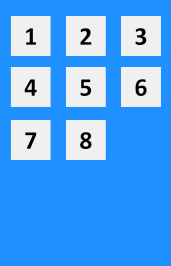
المثال الأول
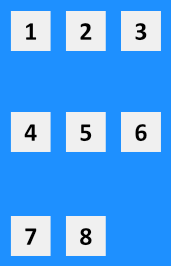
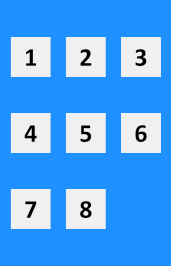
.flex-container { display: flex; flex-direction: row; flex-wrap: wrap; }
النتيجة

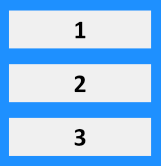
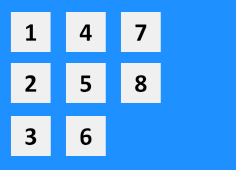
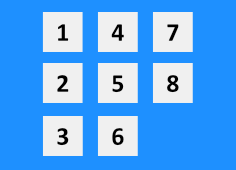
في حال كان أسلوب صف العناصر عمودي فإنها ستظهر على النحو التالي.
المثال الثاني
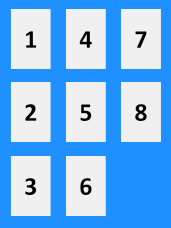
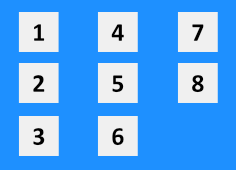
.flex-container { display: flex; flex-direction: column; flex-wrap: wrap; }
النتيجة

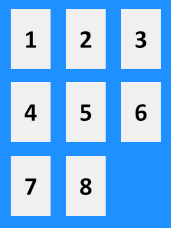
القيمة wrap-reverse
تستخدم هذه القيمة لجعل العناصر تظهر على أكثر من سطر أو عمود و بشكل عكسي إن كان هناك حاجة لذلك.
المثال الأول
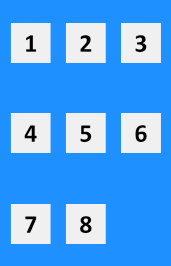
.flex-container { display: flex; flex-direction: row; flex-wrap: wrap-reverse; }
النتيجة

في حال كان أسلوب صف العناصر عمودي فإنها ستظهر على النحو التالي.
المثال الثاني
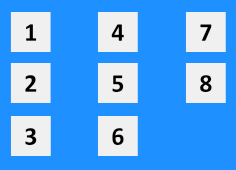
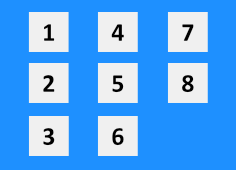
.flex-container { display: flex; flex-direction: column; flex-wrap: wrap-reverse; }
النتيجة

الخاصية justify-content
تستخدم هذه الخاصية لتحديد الجهة التي سيتم فيها صف العناصر أو لتحديد الهوامش فيما بينهم. فيما يلي القيم التي يمكن إعطائها لها.
القيمة flex-start
تستخدم هذه القيمة لجعل العناصر يتم جذبها لأول الحاوية، و هذه هي القيمة الإفتراضية.
المثال الأول
.flex-container { display: flex; flex-direction: row; justify-content: flex-start; }
النتيجة

في حال كان أسلوب صف العناصر عمودي فإنها ستظهر على النحو التالي.
المثال الثاني
.flex-container { display: flex; flex-direction: column; justify-content: flex-start; }
النتيجة

القيمة flex-end
تستخدم هذه القيمة لجعل العناصر يتم جذبها لآخر الحاوية.
المثال الأول
.flex-container { display: flex; flex-direction: row; justify-content: flex-end; }
النتيجة

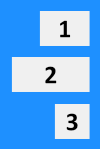
في حال كان أسلوب صف العناصر عمودي فإنها ستظهر على النحو التالي.
المثال الثاني
.flex-container { display: flex; flex-direction: column; justify-content: flex-end; }
النتيجة

القيمة center
تستخدم هذه القيمة لجعل العناصر يتم جذبها إلى وسط الحاوية.
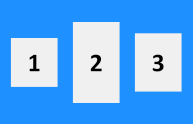
المثال الأول
.flex-container { display: flex; flex-direction: row; justify-content: center; }
النتيجة

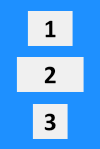
في حال كان أسلوب صف العناصر عمودي فإنها ستظهر على النحو التالي.
المثال الثاني
.flex-container { display: flex; flex-direction: column; justify-content: center; }
النتيجة

القيمة space-between
تستخدم هذه القيمة لإضافة هامش تلقائي و متساوي بين العناصر.
بالنسبة للعناصر الموضوعة في الحاوية فإن الخاصية space-between تعتبر بديل للخاصية margin لهذا لا تستخدمها مع بعض.
المثال الأول
.flex-container { display: flex; flex-direction: row; justify-content: space-between; }
النتيجة

في حال كان أسلوب صف العناصر عمودي فإنها ستظهر على النحو التالي.
المثال الثاني
.flex-container { display: flex; flex-direction: column; justify-content: space-between; }
النتيجة

القيمة space-around
تستخدم هذه القيمة لإضافة هامش تلقائي و متساوي حول العناصر.
بالنسبة للعناصر الموضوعة في الحاوية فإن الخاصية space-between تعتبر بديل للخاصية margin لهذا لا تستخدمها مع بعض.
المثال الأول
.flex-container { display: flex; flex-direction: row; justify-content: space-around; }
النتيجة

في حال كان أسلوب صف العناصر عمودي فإنها ستظهر على النحو التالي.
المثال الثاني
.flex-container { display: flex; flex-direction: column; justify-content: space-around; }
النتيجة

القيمة space-evenly
تستخدم هذه القيمة لإضافة هامش تلقائي حول العناصر يساوي حجمها.
بالنسبة للعناصر الموضوعة في الحاوية فإن الخاصية space-between تعتبر بديل للخاصية margin لهذا لا تستخدمها مع بعض.
المثال الأول
.flex-container { display: flex; flex-direction: row; justify-content: space-evenly; }
النتيجة

في حال كان أسلوب صف العناصر عمودي فإنها ستظهر على النحو التالي.
المثال الثاني
.flex-container { display: flex; flex-direction: column; justify-content: space-evenly; }
النتيجة

الخاصية align-items
تستخدم هذه الخاصية لتحديد كيف ستتمدد العناصر الموجودة في الحاوية. فيما يلي القيم التي يمكن إعطائها لها.
القيمة stretch
تستخدم هذه القيمة لجعل العناصر تتمدد على كامل المساحة المتوفرة.
في حال كنت ستستخدم الخاصية stretch لجعل العناصر تتمدد عمودياً أو أفقياً، لا تقم بتحديد طولها أو عرضها بذات الوقت بواسطة الخاصيتين height و width حتى لا يحدث تعارض.
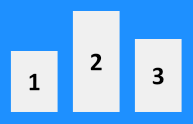
في حال كان أسلوب صف العناصر أفقي فإنها ستظهر على النحو التالي.
المثال الأول
.flex-container { display: flex; flex-direction: row; align-items: stretch; }
النتيجة

في حال كان أسلوب صف العناصر عمودي فإنها ستظهر على النحو التالي.
المثال الثاني
.flex-container { display: flex; flex-direction: column; align-items: stretch; }
النتيجة

القيمة flex-start
تستخدم هذه القيمة لجعل العناصر تبدأ بالظهور من أول الحاوية و تتمدد عند الحاجة. و هذه هي القيمة الإفتراضية.
المثال الأول
.flex-container { display: flex; flex-direction: row; align-items: flex-start; }
النتيجة

في حال كان أسلوب صف العناصر عمودي فإنها ستظهر على النحو التالي.
المثال الثاني
.flex-container { display: flex; flex-direction: column; align-items: flex-start; }
النتيجة

القيمة flex-end
تستخدم هذه القيمة لجعل العناصر تبدأ بالظهور من آخر الحاوية و تتمدد عند الحاجة.
المثال الأول
.flex-container { display: flex; flex-direction: row; align-items: flex-end; }
النتيجة

في حال كان أسلوب صف العناصر عمودي فإنها ستظهر على النحو التالي.
المثال الثاني
.flex-container { display: flex; flex-direction: column; align-items: flex-end; }
النتيجة

القيمة center
تستخدم هذه القيمة لجعل العناصر تبدأ بالظهور في منتصف الحاوية و تتمدد عند الحاجة.
المثال الأول
.flex-container { display: flex; flex-direction: row; align-items: center; }
النتيجة

في حال كان أسلوب صف العناصر عمودي فإنها ستظهر على النحو التالي.
المثال الثاني
.flex-container { display: flex; flex-direction: column; align-items: center; }
النتيجة

القيمة baseline
تستخدم هذه القيمة لجعل العناصر تبدأ بالظهور من بداية الصف و تتمدد عند الحاجة.
مثال
.flex-container { display: flex; flex-direction: row; align-items: baseline; }
النتيجة

الخاصية align-content
تستخدم هذه الخاصية لتحديد الجهة التي سيتم فيها صف الأسطر و الأعمدة أو لتحديد الهوامش فيما بينهم. إذاً هي تشبه الخاصية align-items من حيث الفكرة مع فارق واحد و هو أن الأخيرة مخصصة للعناصر الموجودة في الحاوية و ليس الأعمدة و الأسطر التي يتم صف العناصر عليها. فيما يلي القيم التي يمكن إعطائها لها.
القيمة flex-start
تستخدم هذه القيمة لجعل الأسطر تبدأ بالظهور من بداية الحاوية، و هذه هي القيمة الإفتراضية.
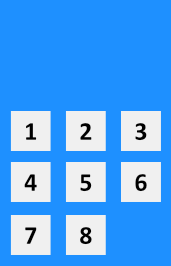
المثال الأول
.flex-container { display: flex; flex-direction: row; align-content: flex-start; }
النتيجة

في حال كان أسلوب صف العناصر عمودي فإنها ستظهر على النحو التالي.
المثال الثاني
.flex-container { display: flex; flex-direction: column; align-content: flex-start; }
النتيجة

القيمة flex-end
تستخدم هذه القيمة لجعل الأسطر تبدأ بالظهور من آخر الحاوية، و هذه هي القيمة الإفتراضية.
المثال الأول
.flex-container { display: flex; flex-direction: row; align-content: flex-end; }
النتيجة

في حال كان أسلوب صف العناصر عمودي فإنها ستظهر على النحو التالي.
المثال الثاني
.flex-container { display: flex; flex-direction: column; align-content: flex-end; }
النتيجة

القيمة center
تستخدم هذه القيمة لجعل الأسطر أو الأعمدة تبدأ بالظهور في وسط الحاوية، و هذه هي القيمة الإفتراضية.
المثال الأول
.flex-container { display: flex; flex-direction: row; align-content: center; }
النتيجة

في حال كان أسلوب صف العناصر عمودي فإنها ستظهر على النحو التالي.
المثال الثاني
.flex-container { display: flex; flex-direction: column; align-content: center; }
النتيجة

القيمة stretch
تستخدم هذه القيمة لجعل الأسطر أو الأعمدة تتمدد على كامل المساحة المتوفرة في الحاوية.
المثال الأول
.flex-container { display: flex; flex-direction: row; align-content: stretch; }
النتيجة

في حال كان أسلوب صف العناصر عمودي فإنها ستظهر على النحو التالي.
المثال الثاني
.flex-container { display: flex; flex-direction: column; align-content: stretch; }
النتيجة

القيمة space-between
تستخدم هذه القيمة لإضافة هامش تلقائي بين الأسطر أو الأعمدة.
المثال الأول
.flex-container { display: flex; flex-direction: row; align-content: space-between; }
النتيجة

في حال كان أسلوب صف العناصر عمودي فإنها ستظهر على النحو التالي.
المثال الثاني
.flex-container { display: flex; flex-direction: column; align-content: space-between; }
النتيجة

القيمة space-arround
تستخدم هذه القيمة لإضافة هامش تلقائي حول الأسطر أو الأعمدة.
المثال الأول
.flex-container { display: flex; flex-direction: row; align-content: space-around; }
النتيجة

في حال كان أسلوب صف العناصر عمودي فإنها ستظهر على النحو التالي.
المثال الثاني
.flex-container { display: flex; flex-direction: column; align-content: space-around; }
النتيجة

القيمة space-evenly
تستخدم هذه القيمة لإضافة هامش تلقائي حول الأسطر أو الأعمدة يساوي حجمها.
المثال الأول
.flex-container { display: flex; flex-direction: row; align-content: space-evenly; }
النتيجة

في حال كان أسلوب صف العناصر عمودي فإنها ستظهر على النحو التالي.
المثال الثاني
.flex-container { display: flex; flex-direction: column; align-content: space-evenly; }
النتيجة

الخاصية align-self
يمكن استخدام هذه الخاصية على أي عنصر موجود في الحاوية لتغيير موقع أو طريقة ظهوره التي تم تحديدها بالأساس لجميع عناصر الحاوية بواسطة الخاصية align-items.
بالنسبة للقيم التي يمكن وضعها للخاصية align-self فهي نفسها القيم التي يمكن إعطائها للخاصية align-items.
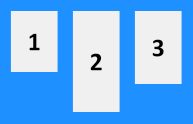
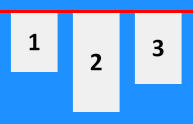
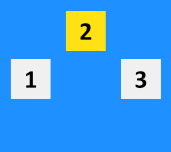
في المثال التالي قمنا بجعل العناصر تظهر على سطر واحد و في وسط الحاوية و لكننا جعلنا عنصر واحد يظهر في أعلاها.
المثال الأول
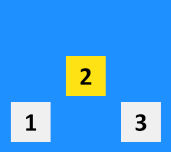
.flex-container { display: flex; flex-direction: row; align-items: center; } .item-2 { align-self: flex-start; }
النتيجة

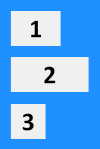
في المثال التالي قمنا بجعل العناصر تظهر على سطر واحد و في وسط الحاوية و لكننا جعلنا عنصر واحد يظهر في أسفلها.
المثال الثاني
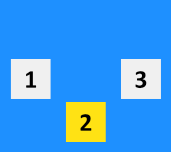
.flex-container { display: flex; flex-direction: row; align-items: center; } .item-2 { align-self: flex-end; }
النتيجة

في المثال التالي قمنا بجعل العناصر تظهر على سطر واحد و في آخر الحاوية و لكننا جعلنا عنصر واحد يظهر في وسطها.
المثال الثالث
.flex-container { display: flex; flex-direction: row; align-items: flex-end; } .item-2 { align-self: center; }
النتيجة

في المثال التالي قمنا بجعل العناصر تظهر على سطر واحد و في آخر الحاوية و لكننا جعلنا عنصر واحد يظهر على الخط الأساسي الذي يمكن للعناصر أن تظهر عنده.
المثال الرابع
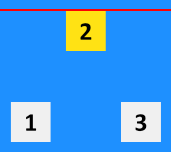
.flex-container { display: flex; flex-direction: row; align-items: center; } .item-2 { align-self: baseline; }
النتيجة

في المثال التالي قمنا بجعل العناصر تظهر على سطر واحد و في وسط الحاوية و لكننا جعلنا عنصر واحد يظهر على كامل المساحة المتوفرة.
المثال الخامس
.flex-container { display: flex; flex-direction: row; align-items: center; } .item-2 { align-self: stretch; }
النتيجة

الخاصية flex-shrink
يمكن استخدام هذه الخاصية على أي عنصر موجود في الحاوية لجعل حجمه يتقلص نسبةً لباقي العناصر.
القيمة الإفتراضية التي يملكها كل عنصر بشكل تلقائي هي 1 و كلما تم إعطاؤه عدد أكبر كلما أصبح حجمه أصغر.
في المثال التالي لاحظ أن العنصر الذي يملك قيمة أعلى حجمه هو الأصغر.
مثال
.flex-container { display: flex; flex-direction: row; } .item-1 { flex-shrink: 1; } .item-2 { flex-shrink: 2; } .item-3 { flex-shrink: 3; }
النتيجة

الخاصية flex-grow
يمكن استخدام هذه الخاصية على أي عنصر موجود في الحاوية لجعله حجمه يتضاعف نسبةً لباقي العناصر إذا كان هناك مساحة متاحة.
القيمة الإفتراضية التي يملكها كل عنصر بشكل تلقائي هي 0 و كلما تم إعطاؤه عدد أكبر كلما أصبح حجمه أكبر.
في حال إعطاء جميع عناصر الحاوية قيم متساوية مثل 1 فإنك لن تلاحظ أي فرق.
في المثال التالي لاحظ أن حجم العنصر الأول سيحاول أن يظهر على كل المساحة المتاحة لأن حجمه هو 1 في حين أن أحجام العناصر الأخرى هو 0 لأننا لم نقم بتغييرها.
مثال
.flex-container { display: flex; flex-direction: row; } .item-1 { flex-grow: 1; }
النتيجة

الخاصية flex-basis
يمكن استخدام هذه الخاصية على أي عنصر موجود في الحاوية لتحديد حجمه كيفما شئت، و هذه القيم التي يمكن إعطائها لها.
عدد محدد
في المثال التالي حددنا أن حجم العنصر الأول هو 150 بكسل.
مثال
.flex-container { display: flex; flex-direction: row; } .item-1 { flex-basis: 150px; }
النتيجة
القيمة auto
تستخدم لجعل حجم العنصر يتحدد بشكل تلقائي نسبةً لما يحتويه، و هذه هي القيمة الإفتراضية.
مثال
.flex-container { display: flex; flex-direction: row; } .item-1 { flex-basis: auto; }
النتيجة

الخاصية order
يمكن استخدام هذه الخاصية على أي عنصر موجود في الحاوية لتحديد حجمه الأساسي إن كان بالإمكان ذلك، و هذه القيم التي يمكن إعطائها لها.
مثال
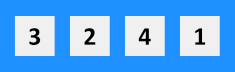
.flex-container { display: flex; flex-direction: row; } .item-1 { order: 4; } .item-2 { order: 2; } .item-3 { order: 1; } .item-4 { order: 3; }
النتيجة

الخاصية flex
يمكنك استخدام هذه الخاصية لتحديد ثلاث قيم للعنصر الموضوع في الحاوية بشكل مختصر و هي القيم التالية بذات الترتيب:
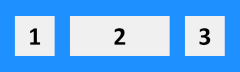
في المثال التالي حددنا أن حجم العنصر الثاني الأساسي هو 300 بكسل و أن قيمة تصغيره 1 حتى يكون قابل للتصغير عند الحاجة, قيمة تكبيره هي 0 مما يعني أنه لا يمكن تكبيره أكثر من الرقم الأساسي حتى لو كان هناك مساحة متوفرة.
مثال
<div class="flex-container"> <div>1</div> <div style="flex: 0 1 300px">2</div> <div>3</div> </div>
النتيجة

الخاصية flex-flow
يمكنك استخدام هذه الخاصية لتحديد قيمة الخاصيتين flex-direction و flex-wrap للحاوية بشكل مختصر بالترتيب التالي:
في المثال التالي حددنا أن العنصر سيتم ترتيبها في الحايوية أفقياً و أنها يمكن أن تظهر على سطر جديد في حال لم يكن هناك مساحة كافية لإظهارها على سطر واحد.