CSSوضع صورة كحدود
- مفهوم وضع صورة كحدود
- فهم آلية تقسيم الصورة المستخدمة كحدود
- طريقة وضع صورة كحدود
- تحديد كيفية ظهور الأجزاء الداخلية لصورة الحدود
- تحديد حجم حدود الصورة الموضوعة كحدود
- طريقة وضع صورة كحدود خارجية
- طريقة وضع ألوان متدرجة كحدود للعنصر
- تعريف كل خصائص الصورة الموضوعة كحدود بسطر واحد
مفهوم وضع صورة كحدود
بدلاً من إظهار حدود تقليدية للعناصر، يمكنك عرض صور جميلة جداً كحدود مع إمكانية تحديد كيف سيتم تقطيعها و عرضها بالشكل الذي تريده.
فهم آلية تقسيم الصورة المستخدمة كحدود
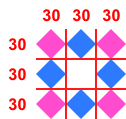
الصورة التي سنستخدمها كحدود في هذا الدرس هي التالية و لاحظ كيف أن أحجام المربعات فيها متساوية.

قياسات صورة الحدود
حجم هذه الصورة هو 90 × 90 و هذا الحجم ليس موضوع بشكل عشوائي، بل اخترناه ليكون التعامل مع الصورة سهل جداً حيث أنه عند تقسيمه على ثلاثة سيعطينا 30 و هذا يعني أن كل مربع يظهر في الصورة حجمه 30 بكسل.

في حالتنا الأجزاء الوردية الموجودة على الزواية ستظهر على زوايا العنصر، أما الأجزاء الزرقاء فإنه يفترض أن يتم تكرارها أو تمديدها حتى تظهر الحدود بالشكل الذي نريده.
طريقة وضع صورة كحدود
قبل التفكير بوضع الصورة كحدود للعنصر، عليك تحديد كم سيكون حجم أو سمك هذه الحدود لأن الصورة سيتم وضعها حول العنصر بذات الحجم الذي تحدده للحدود. مما يعني أنه في حال عدم تحديد حجم الحدود فإن الصورة لن تظهر!
الآن، لإضافة صورة كحدود للعنصر نستخدم الخاصية border-image-source و نمرر لها مسار الصورة عن طريق الدالة url() التي نضعها لها كقيمة.
في النهاية نستخدم الخاصية border-image-slice لنحدد كم هو حجم كل قطعة في الصورة لأنه في حال لم نفعل ذلك سيتم تصغير الصورة نفسها و عرضها في زوايا العناصر الأربعة.
يُنصح بوضع حدود عادية للعنصر تحسباً حتى لو كنت ستعرض صورة كحدود له لكي تظهر الحدود العادية في حال فشل المتصفح في تحميل الصورة المراد عرضها. لذلك ستجدنا نضع حدود عادية دائماً.
في المثال التالي قمنا بإضافة حدود للعنصر لونها أزرق و سمكها 10 بكسل. بعدها قمنا بتحديد مسار الصورة التي نريد استخدامها كحدود له. و في النهاية حددنا أن الصورة يجب تقسيمها كل 30 بكسل.
مثال
.border-img { border: 10px solid cornflowerblue; border-image-source: url(border.png); border-image-slice: 30; }
تحديد كيفية ظهور الأجزاء الداخلية لصورة الحدود
في حال لم تحدد كيف ستظهر الأجزاء الداخلية لصورة الحدود فإنه سيتم تمديدها. فمثلاً في الصورة التي لدينا المربعات الزرقاء يتم تمديدها إلى زوايا العنصر بشكل إفتراضي إن لم نغيّر ذلك.
لتحديد كيفية عرض الأجزاء الداخلية للصورة الموضوعة كحدود للعنصر نستخدم الخاصية border-image-repeat و نمرر لها إحدى القيم التالية.
| القيمة | معناها |
|---|---|
stretch |
لجعل الأجزاء الداخلية تتمدد حتى تلامس الزوايا. |
repeat |
لجعل الأجزاء الداخلية تتكرر حتى تلامس الزوايا و هنا قد تجد أنه يوجد جزئيات مقطوعة غير مكتملة. |
round |
لجعل الأجزاء الداخلية تتكرر حتى تلامس الزوايا و هنا الجزئيات تتمدد إذا دعت الحاجة لذلك حتى تظهر بشكل متلاصق. |
space |
لجعل الأجزاء الداخلية تتكرر حتى تلامس الزوايا و هنا يتم وضع مسافات فارغة متساوية في الحجم بين الجزئيات إذا دعت الحاجة. |
الخاصية border-image-repeat يمكن إعطاؤها قيمة أو قيمتين من القيم التي وضعناها في الجدول السابق:
- في حال وضعت قيمة واحدة لها فإن القيمة التي وضعتها يتم تطبيقها على جميع الجزئيات الداخلية للصورة الموضوعة كحدود.
- في حال وضعت قيمتين لها فإن القيمة الأولى يتم وضعها للأجزاء الداخلية من الأعلى و الأسفل، و القيمة الثانية يتم وضعها للأجزاء الداخلية الموضوعة من اليمين و اليسار.
في المثال التالي قمنا بتجربة جميع قيم الخاصية border-image-repeat لتلاحظ كيف ستظهر الأجزاء الداخلية لصورة الحدود.
المثال الأول
.border-img-stretch { border-image-repeat: stretch; } .border-img-repeat { border-image-repeat: repeat; } .border-img-round { border-image-repeat: round; } .border-img-space { border-image-repeat: space; }
في المثال التالي قمنا بجعل الأجزاء الداخلية لصورة الحدود من الأعلى و الأسفل تتمدد، و جعل الأجزاء الداخلية من اليمين و اليسار تتكرر ثم تتممد قليلاً إذا كان هناك حاجة لذلك.
في المثال التالي قمنا بجعل الأجزاء الداخلية لصورة الحدود من الأعلى و الأسفل تتكرر ثم تتممد قليلاً إذا كان هناك حاجة لذلك، و جعل الأجزاء الداخلية من اليمين و اليسار تتمدد.
تحديد حجم حدود الصورة الموضوعة كحدود
في حال أردت تحديد حجم الصورة الموضوعة كخلفية بدون وضع حدود، يمكنك استخدام الخاصية border-image-width و لكن سيصبح عليك إضافة هامش داخلي padding لإبعد محتوى العنصر عن الصورة الموضوعة كحدود له.
الخاصية border-image-width يمكن إعطاؤها من قيمة إلى أربعة لتحديد حجم كل جهة من الصورة الموضوعة كحدود على النحو التالي:
- في حال وضعت قيمة واحدة لها فإن القيمة التي وضعتها يتم تطبيقها على جميع الجهات.
- في حال وضعت قيمتين لها فإن القيمة الأولى يتم تطبيقها في الأعلى و الأسفل، و القيمة الثانية يتم تطبيقها في اليمين و اليسار.
- في حال وضعت ثلاث قيم لها فإن القيمة الأولى يتم تطبيقها في الأعلى، و القيمة الثانية يتم تطبيقها في اليمين و اليسار، و القيمة الثالثة يتم تطبيقها في الأسفل.
في المثال التالي قمنا بتحديد حجم الصورة المستخدمة كحدود من كل الجهات بواسطة الخاصية border-image-width، كما أننا وضعنا padding حجمه أكبر منه لإبعاد محتواه الداخلي عن الصورة الموضوعة كحدود له.
في المثال التالي قمنا بجعل حجم الصورة المستخدمة كحدود 10 بكسل من الأعلى و الأسفل، و 20 بكسل من اليمين و اليسار، كما أننا وضعنا padding مناسب في كل جهة.
طريقة وضع صورة كحدود خارجية
في حال أردت وضع الصورة كحدود خارجية للعنصر عليك أولاً تحديد كم سيكون حجم حدود الصورة بواسطة الخاصية الخاصية border-image-width و من بعدها يمكنك استخدام الخاصية border-image-outset و التي كلما أعطيتها رقم أكبر كلما ابتعدت الصورة عن محيط العنصر أكثر.
الخاصية border-image-outset يمكن إعطاؤها من قيمة إلى أربعة لتحديد بعد كل جهة من الصورة الموضوعة عن حدوده على النحو التالي:
- في حال وضعت قيمة واحدة لها فإن القيمة التي وضعتها يتم تطبيقها على جميع الجهات.
- في حال وضعت قيمتين لها فإن القيمة الأولى يتم تطبيقها في الأعلى و الأسفل، و القيمة الثانية يتم تطبيقها في اليمين و اليسار.
- في حال وضعت ثلاث قيم لها فإن القيمة الأولى يتم تطبيقها في الأعلى، و القيمة الثانية يتم تطبيقها في اليمين و اليسار، و القيمة الثالثة يتم تطبيقها في الأسفل.
في المثال التالي قمنا بإظهار الصورة كحدود خارجية للعنصر مع إبعادها عنه من كل الجهات بمقدار 30 بكسل من كل الجهات.
طريقة وضع ألوان متدرجة كحدود للعنصر
يمكنك استخدام الخاصية border-image-source لتعيين ألوان متدرجة ( Gradient Color ) كحدود للعنصر، كل ما عليك فعله هو تمرير الدالة التي تعطيك اللون كقيمة لها.
ملاحظة: ليظهر اللون المتدرج كحدود للعنصر، يجب أن يكون حجم العنصر أفقياً و عمودياً محدد.
مثال
.border-gradient { border-image-source: repeating-linear-gradient(45deg, pink, dodgerblue 20px); }
تعريف كل خصائص الصورة الموضوعة كحدود بسطر واحد
يمكنك استخدام الخاصية border-image لتعيين الصورة كحدود و تحديد كل خصائصها بشكل مختصر ( Shorthand Property ) و من ثم قم بتمرير خصائص القيم التالية لها بالترتيب و يمكنك عدم تمريرها جميعها:
في المثال التالي قمنا بتحديد خصائص الصورة التي نريد إظهارها كحدود بواسطة الخاصية border-image فقط.
مثال
.border-img-1 { border-image: url(border.png) 30 stretch; } .border-img-2 { border-image: url(border.png) 30 round; } .border-img-3 { border-image: url(border.png) 30 round; }
