Reactالمكونات
- مفهوم المكوّن في React
- فائدة المكونات في React
- ربط المكونات في React
- إنشاء مكوّن في React
- عرض المكوّن في React
مفهوم المكوّن في React
واجهة المستخدم في React يتم تصميم و برمجة كل جزئية فيها على حدا على شكل مكونات ( Components ).
المكوّن يمكن أن يكون أي شيء سيتم عرضه في واجهة المستخدم مثل قائمة علوية، قائمة جانبية، نموذج تسجيل دخول إلخ..
كل مكوّن في واجهة المستخدم يتم بناؤه بشكل مستقل ( Independent ) ليمثل جزئية محددة في واجهة المستخدم، و هو قابل لإعادة الإستخدام ( Reusable ) حيث أنه يمكن تضمينه في أي مكان نحتاجه فيه، كما يمكن تضمين المكوّن بداخل مكوّن آخر.
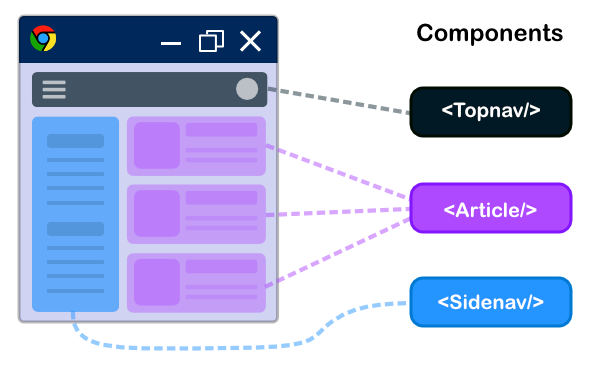
بشكل عام أي جزئية سيتم إضافتها في واجهة المستخدم يتم بناؤها كمكوّن و من بعدها يتم عرضها في المكان المناسب كما يلي.
مثال

لاحظ أننا قمنا بعرض المحتوى بواسطة المكوّن <Article/> نفسه عدة مرات في واجهة المستخدم.
فائدة المكونات في React
بناء محتوى واجهة المستخدم في عالم الويب يتطلب كتابة آلاف الأسطر البرمجية و التي سيكون جزء منها بلغة HTML و جزء بلغة CSS و جزء بلغة JavaScript و كلها في النهاية يتم ربطها مع بعضها البعض.
بناء محتوى واجهة المستخدم بالطريقة التقليدية متعب جداً عند الحاجة لإجراء صيانة أو إضافة في الواجهة لأنه قد يحدث تضارب في الأسماء بالإضافة إلى أنه يجب معرفة ما إن كانت الأوامر مبنية على بعضها البعض قبل إجراء أي تعديل للتأكد من عدم التسبب بمشاكل.
عند بناء كل جزئية في واجهة المستخدم على شكل مكوّنات فإن الكود الخاص بكل مكوّن يكون معزول تماماً عن باقي المكونات مما يضمن عدم حدوث تضارب في الأسماء و يضمن أن لا يتسبب إجراء تعديل عليه بتعطيل باقي العناصر الموجودة في الصفحة.
ربط المكونات في React
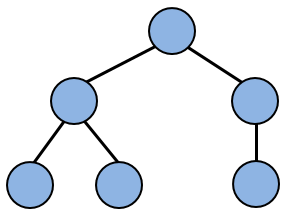
في React يتم ربط مكونات واجهة المستخدم ببعضها البعض بشكل شجري كما يلي.

إفتراضياً، أعلا مكوّن في المشروع إسمه <App/> مما يعني أن جميع مكونات الصفحة يجب أن تضاف تحته.
هذا المكوّن يكون موجود في المشروع بداخل المجلد src في ملف إسمه App.js.
يمكنك إنشاء مكوّن آخر و تعيينه بمثابة المكوّن الرئيسي في المشروع و لكن يفضل عدم فعل ذلك لأنه من المتعارف عليه أن المكّون الرئيسي هو <App/>.
إنشاء مكوّن في React
المكون في React يمكن تعريفه على شكل كلاس ( Class Component ) أو على شكل دالة ( Function Component ).
بغض النظر عن الأسلوب المتبع في إنشاء المكوّن فإن إسمه يجب أن يكتب بأسلوب Pascal بمعنى أنه يجب أن يبدأ بحرف كبير.
بناء المكوّن ككلاس
لبناء كلاس يمثّل مكوّن فإنه يجب فعل ما يلي:
- تضمين الحزمة
import React from 'react' - تعريف كلاس ليمثل المكوّن مع جعله يرث من الكلاس
React.Component - بداخل الكلاس، يجب استدعاء الدالة
render()و جعلها ترجع محتوى المكوّن.
مثال
import React from 'react'; class Demo extends React.Component { render() { return <h1>Demo Component</h1>; } }
بناء المكوّن كدالة
بناء دالة تمثّل مكوّن أمر أسهل بكثير، فلو أردنا بناء المكّون السابق كدالة فإن الكود سيصبح كما يلي.
مثال
function Demo() { return <h1>Demo Component</h1>; }
في هذه الدورة سنستعمل دائماً أسلوب Function Component عند بناء المكونات لأنه الأسهل.
عرض المكوّن في React
بدايةً، حتى يكون مشروعك منظّم ننصحك بالتوجه إلى المجلد src و إنشاء مجلد إسمه components فيه لكي تضع جميع المكونات التي تنشئها مستقبلاً بداخله. هكذا ستصبح جميع مكونات المشروع مرتبة في مكان واحد.
أي مكوّن جديد ستنشئه في المشروع، قم بوضعه بداخل ملف خاص إمتداده .js و بنفس إسم المكوّن.
عند وضع المكوّن بداخل ملف خاص فإننا نتعامل معه على أنه موديول و لهذا ستجدنا دوماً ما نضيف في آخره الأمر export default حتى يكون بالإمكان استخدام المكوّن مباشرةً عند تضمين الملف الذي يحتويه.
في المثال التالي قمنا بإنشاء مكوّن جديد إسمه <Demo> و من ثم عرضنا محتواه بداخل المكوّن <App>.
مثال
// Demo هنا قمنا بتعريف دالة تمثل مكون إسمه function Demo() { return ( <div> <h2>Demo Component</h2> <p>The demo component is exists in Demo.js</p> </div> ); } // يمكن الوصول إليه من خارج هذا الملف Demo هنا قمنا بجعل المكون export default Demo;
// Demo.js الموجود في الملف Demo هنا قمنا بتضمين المكون import Demo from "./components/Demo"; // فقط <Demo/> قمنا بعرض المكون <App> بداخل المكون function App() { return ( <Demo/> ); } // يمكن الوصول إليه من خارج هذا الملف لأنه المكون App هنا قمنا بجعل المكون // index.html الرئيسي في الصفحة و الذي يتم تضمينه بشكل تلقائي في الملف export default App;
