الخاصية padding-left و الخاصية transition لا تعملان
السلام عليكم و رحمة الله.
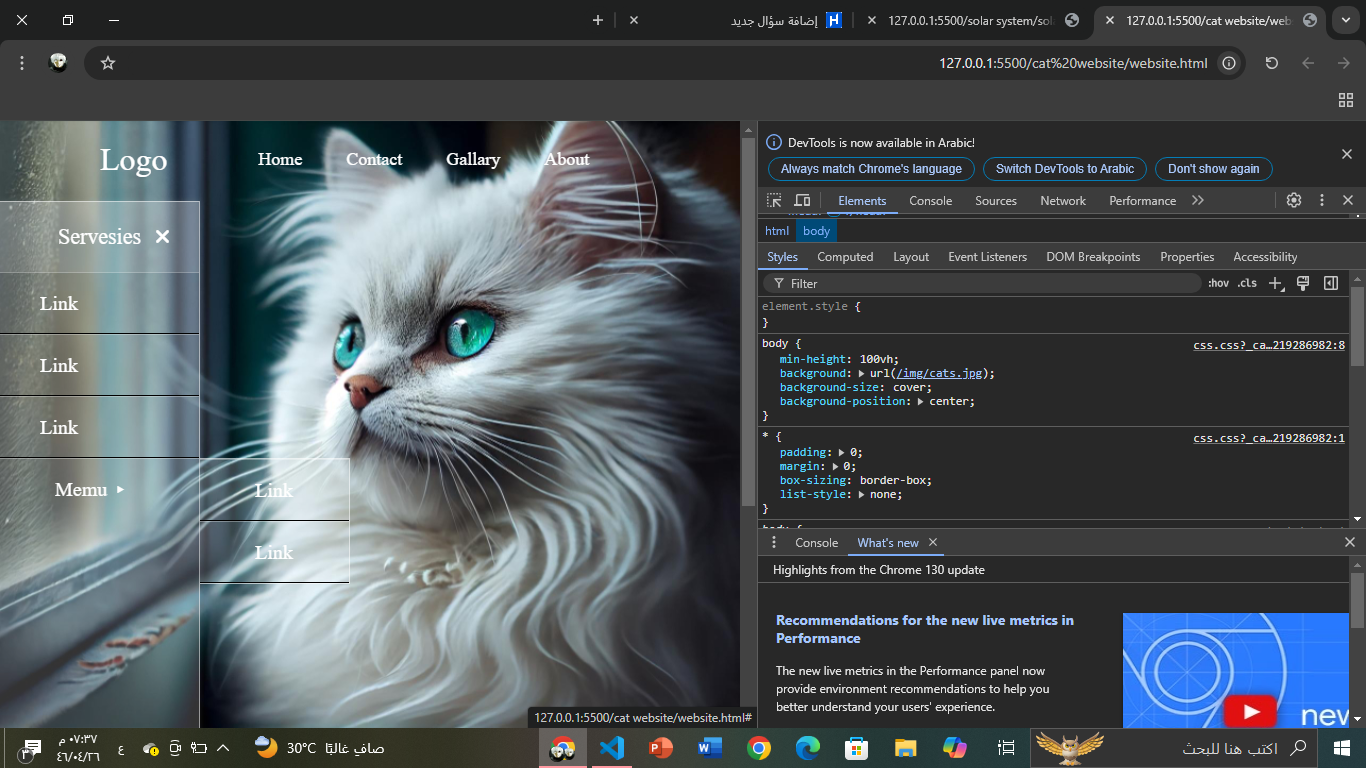
في الكود التالي الخاصيتان padding-left و transition في الكود التالي لا تعملان و لقد استعملتهم كثيراً في الكود و أغلبها يعمل و لكن التي لا تعمل سوف اضع لكم إشارة عندها.
<html> <head> <link rel="stylesheet" href="/cat website/css.css"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.6.0/css/all.min.css" integrity="sha512-Kc323vGBEqzTmouAECnVceyQqyqdsSiqLQISBL29aUW4U/M7pSPA/gEUZQqv1cwx4OnYxTxve5UMg5GT6L4JJg==" crossorigin="anonymous" referrerpolicy="no-referrer" /> </head> <body> <input type="checkbox" id="check"> <label for="check"> <i class="fas fa-bars" id="btn"></i> <i class="fas fa-times" id="cancel"></i> </label> <header> <a href="#" class="logo">Logo</a> <nav class="navbar"> <a href="#">Home</a> <a href="#">Contact</a> <a href="#">Gallary</a> <a href="#">About</a> </nav> <div class="servesies"> <button class="btn">Servesies ▾</button> <div class="btn-content"> <a href="#">Link</a> <a href="#">Link</a> <a href="#">Link</a> <div class="menu"> <button class="btn2">Menu </button> <div class="menu-content"> <a href="#">Link</a> <a href="#">Link</a> </div> </div> </div> </div> </header> <div class="sidebar"> <div>Servesies</div> <ul> <li><a href="#">Link</a></li> <li><a href="#">Link</a></li> <li><a href="#">Link</a></li> <li class="sidemenu">Memu ▸ <ul class="sidemenu-content"> <li><a href="#">Link</a></li> <li><a href="#">Link</a></li> </ul> </li> </ul> </div> </body> </html>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
list-style: none;
}
body {
min-height: 100vh;
background: url(/img/cats.jpg);
background-size: cover;
background-position: center;
}
header {
display: flex;
justify-content: space-between;
align-items: center;
position: fixed;
background-color: transparent;
padding: 20px 100px;
width: 100%;
}
.logo {
font-size: 32px;
color: #fff;
text-decoration: none;
}
.navbar a {
position: relative;
font-size: 18px;
font-weight: 500px;
color: #fff;
text-decoration: none;
margin-left: 40px;
}
.navbar a::before {
position: absolute;
content: '';
top: 100%;
width: 0;
height: 2px;
transition: .6s;
background-color: #fff;
}
.navbar a:hover::before {
width: 100%;
}
.servesies {
position: relative;
display: block;
}
.btn {
background-color: lightslategray;
color: #fff;
font-size: 18px;
font-weight: 500;
border: none;
cursor: pointer;
border-radius: 10px;
padding: 3px;
box-shadow: 0px 0px 5px lightslategray, 0 0 25px lightslategray;
}
.btn-content {
display: none;
position: absolute;
background-color: #fff;
width: 100px;
box-shadow: 2px 2px 10px 2px rgba(255, 255, 255, 0.548);
left: 2px;
}
.btn-content a {
display: block;
color: black;
text-decoration: none;
padding: 15px 10px;
}
.servesies:hover .btn-content {
display: block;
}
.btn-content a:hover {
background-color: darkcyan;
}
.menu {
position: relative;
display: block;
}
.btn2 {
width: 100px;
display: block;
background-color: transparent;
cursor: pointer;
border: none;
padding: 15px 10px;
color: black;
text-align: left;
}
.menu-content {
display: none;
position: absolute;
background-color: #fff;
width: 80px;
left: 100px;
top: 0;
}
.menu:hover .menu-content {
display: block;
}
.menu:hover .btn2 {
background-color: darkcyan;
}
.sidebar {
display: none;
position: relative;
max-width: 200px;
height: 100vh;
background: rgba(255, 255, 255, 0.2);
box-shadow: 0 0 6px rgba(255, 255, 255, 0.1);
top: 80px;
left: -250px;
border-right: 1px solid rgba(255, 255, 255, .5);
transition: all .5s;
}
.sidebar div {
font-size: 22px;
color: white;
text-align: center;
line-height: 70px;
background: rgba(255, 255, 255, .1);
user-select: none;
border-top: 1px solid rgba(255, 255, 255, .5);
}
.sidebar ul a {
width: 100%;
height: 100%;
display: block;
line-height: 60px;
font-size: 20px;
text-decoration: none;
color: #fff;
padding-left: 40px;
box-sizing: border-box;
border-top: 1px solid rgba(255, 255, 255, .3);
border-bottom: 1px solid black;
transition: .4s;
}
ul li:hover a {
padding-left: 55px;
}
#check {
display: none;
}
label #btn, label #cancel {
display: none;
position: absolute;
cursor: pointer;
border-radius: 3px;
}
label #btn {
font-size: 20px;
color: #fff;
top: 106px;
left: 40px;
transition: all.5s;
}
.sidemenu {
position: absolute;
width: 100%;
height: 100%;
line-height: 60px;
font-size: 20px;
color: #fff;
padding-left: 40px;
transition: .5s;
cursor: pointer;
border-top: 1px solid rgba(255, 255, 255, .3);
}
.sidemenu-content {
position: absolute;
display: none;
width: 150px;
height: 126px;
top: -1px;
left: -160px;
background: rgb(255, 255, 255, .2);
border-right: 1px solid rgb(255, 255, 255, .5);
border-top: 1px solid rgb(255, 255, 255, .5);
border-bottom: 1px solid rgb(255, 255, 255, .5);
box-shadow: 0 0 6px (255, 255, 255, .5);
transition: .5s ease; /* لا تعمل */
}
.sidemenu-content a {
padding-left: 40px; /* لا تعمل */
transition: all .5s; /* لا تعمل */
}
.sidemenu-content a:hover {
padding-left: 55px; /* لا تعمل */
}
.sidemenu:hover .sidemenu-content {
display: block;
left: 200px;
}
.sidemenu:hover {
padding-left: 55px;
}
label #cancel {
font-size: 20px;
color: #fff;
top: 106px;
left: -250px;
z-index: 1;
transition: all.5s
}
#check:checked ~ .sidebar {
left: 0;
}
#check:checked ~ label #btn {
left: 250px;
opacity: 0;
}
#check:checked ~ label #cancel {
left: 155px;
}
@media (max-width: 992px) {
.btn {
display: none;
}
.sidebar {
display: block;
}
label #btn, label #cancel {
display: block;
}
} كما هو وضح من الكود انه الخاصيتان و ضعتهم بهدف وضع تأثير لتحريك القائمة الجانبية الداخلية و أيضاً لتحريك الروابط التي تحتويها بالضبط نفس تأثير تحرك القائمة الجانبية الأم و نفس تأثير حركة روابطها
النتيجة: