لماذا لا تظهر أشرطة تمرير و معنى الخاصية z-index؟
السلام عليكم أسعد الله أوقاتكم بكل خير.
عملاً بنصيحتكم، لا زلت أتعلم بناء قوالب كتلك التي في درس قوالب جاهزة عبر تقسيمه لأجزاء و البداية مع جزء القائمة و قد استطعت تصميم العديد من القوائم العلوية (navbar) و جانبية (sidebar) و بعد متابعة العديد من الشروحات على اليوتيوب كنت قبل ذلك منزعجاً لأن هناك عشرات الحيل و الطرق لبناءه و لكن عندما بدأت المحاولة و التعلم ادركت أن هذه ميزة عليّ استغلالها كما نصحتموني فجزاكم الله خيراً.
في الكود التالي قمت ببناء قائمة جانبية بمساعدة شرح وجدته على اليوتيوب و لكن هناك خاصيتان لم أفهم كيف تعملان بالضبط.
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="/sidebar/sidebar.css"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.6.0/css/all.min.css" integrity="sha512-Kc323vGBEqzTmouAECnVceyQqyqdsSiqLQISBL29aUW4U/M7pSPA/gEUZQqv1cwx4OnYxTxve5UMg5GT6L4JJg==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <body> <input type="checkbox" id="check"> <label for="check"> <i class="fas fa-bars" id="btn"></i> <i class="fas fa-times" id="cancel"></i> </label> <div class="sidebar"> <header>My App</header> <ul> <li><a href="#"><i class="fas fa-qrcode"></i>Dashboard</a></li> <li><a href="#"><i class="fas fa-link"></i>Shotcuts</a></li> <li><a href="#"><i class="fas fa-stream"></i>Overview</a></li> <li><a href="#"><i class="fas fa-calendar-week"></i>Events</a></li> <li><a href="#"><i class="far fa-question-circle"></i>About</a></li> <li><a href="#"><i class="fas fa-sliders-h"></i>Services</a></li> <li><a href="#"><i class="far fa-envelope"></i>Contact</a></li> </ul> </div> <section></section> </body> </head> </html>
* {
padding: 0;
margin: 0;
list-style-type: none;
text-decoration: none;
}
.sidebar {
position: fixed;
background-color: #042331;
height: 100%;
width: 250px;
left: -250px;
transition: all .5s ease;
}
.sidebar header {
font-size: 22px;
color: white;
text-align: center;
line-height: 70px;
background-color: #063146;
user-select: none;
}
.sidebar ul a {
display: block;
width: 100%;
height: 100%;
line-height: 65px;
font-size: 20px;
color: white;
padding-left: 40px;
box-sizing: border-box;
border-top: 1px solid rgba(255, 255, 255, .1);
border-bottom: 1px solid black;
transition: .4s;
}
ul li:hover a {
padding-left: 50px;
}
.sidebar ul a i {
margin-right:16px ;
}
#check {
display: none;
}
label #btn, label #cancel {
position: absolute;
cursor: pointer;
background: #042331;
border-radius: 3px;
}
label #btn {
left: 40px;
top: 25px;
font-size: 35px;
color: white;
padding: 6px 12px;
transition: all .5s;
}
label #cancel {
z-index: 1;
left: -195px;
top: 17px;
font-size: 30px;
color: #0a5275;
padding: 4px 9px;
transition: all .5s ease;
}
#check:checked ~ .sidebar {
left: 0;
}
#check:checked ~ label #btn {
left: 250px;
opacity: 0;
pointer-events: none;
}
#check:checked ~ label #cancel {
left: 195px;
}
#check:checked ~ section {
margin-left: 250px;
}
section {
background: url(/img/businesswoman-working-office-with-smile-while-sitting.jpg);
background-position: center;
background-size: cover;
height: 100vh;
transition: all .5s;
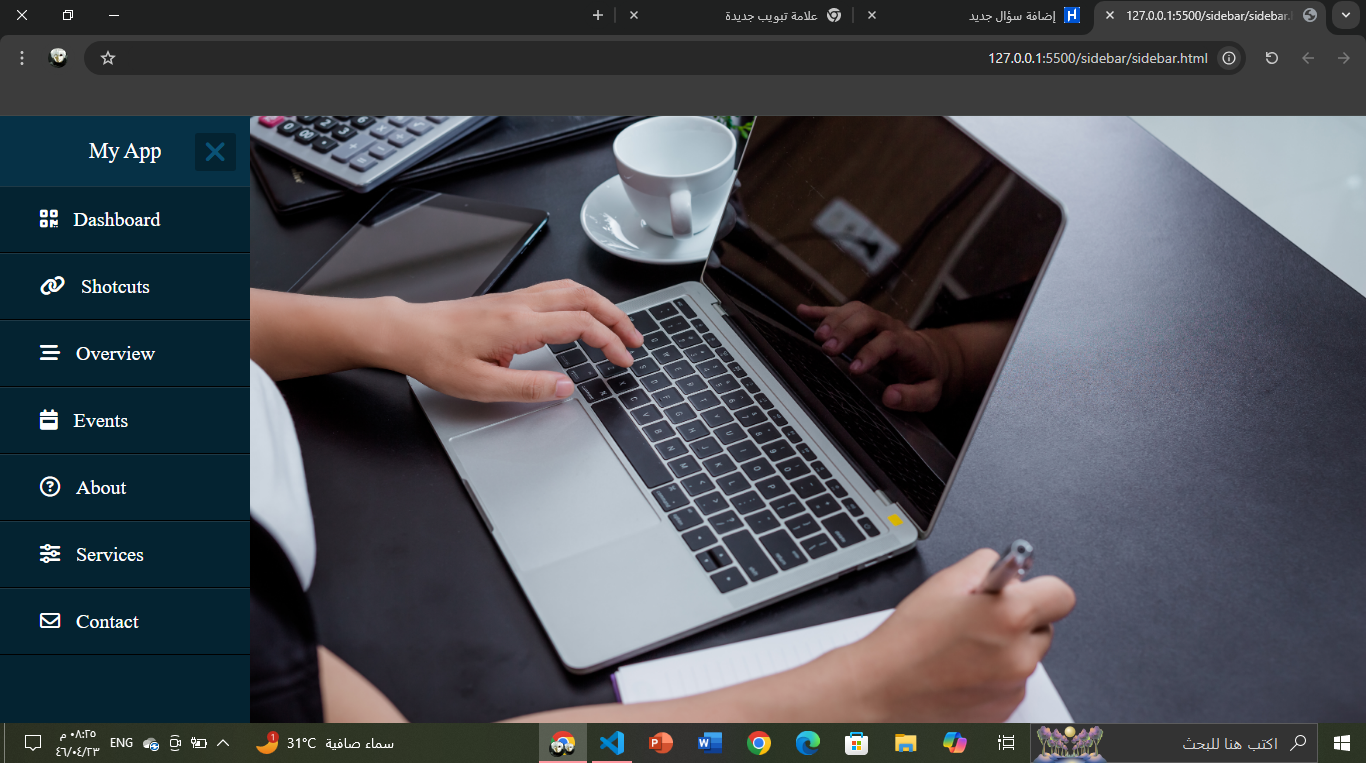
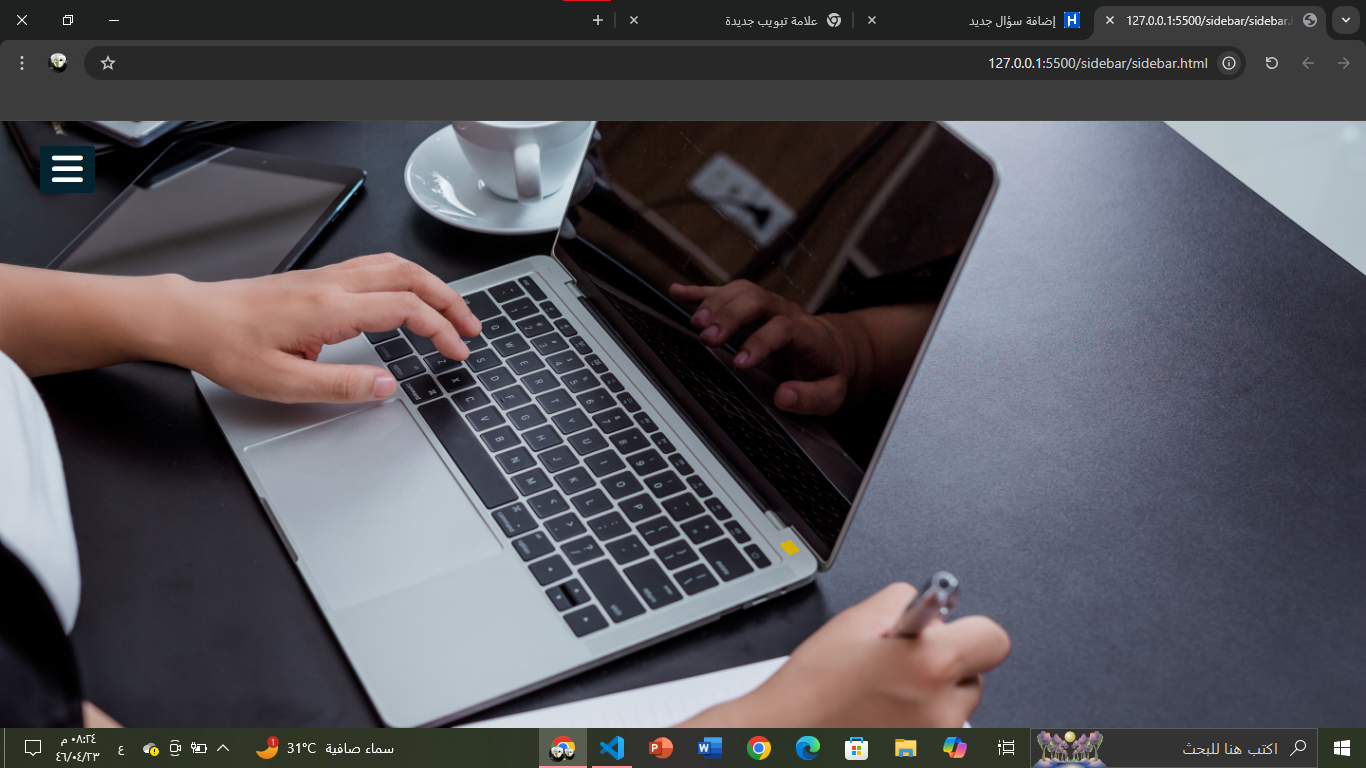
}النتيجة:


الخاصية الاولى هي داخل الكلاس sidebar و هي left: -250px المفترض أنه أرسال القائمة الجانبية إلى يسار الصفحة و هنا المفترض حسب فهمي أن تظهر أشرطة تمرير أفقية للوصول للقائمة الجانبية و لكن هذا لا يحدث بل تختفي تماماً و لا تظهر إلا إذا ضغط على زر إظهارها. أنا أعلم أن هذا هو الصحيح و الصواب و لكن كيف حدث هذا بالضبط ماذا جرى في جهة المتصفح لإلغاء الأشرطة الجانبية؟
الخاصية الثانية هي الخاصية z-index:1111 ما هي أصلاً هذه الخاصية و كيف تعمل و ما هي القيمة 1111؟ عندما ألغيتها إختفى زر إخفاء القائمة و لا أذكر أنه تم شرحها في دورة css.
و في الأخير هل محاولة تعلم بناء جزئيات المواقع و الموقع الكامل عبر html و css قبل تعلم js عبر شروحات اليوتيوب محاولة ناجحة؟ هل تنصحوني بالاستمرار بها أم لا رغم أني أرى نفسي أصبحت أكثر حماسة للتعلم لما رأيته من إرتفاع في قدرتي في التعامل مع html و css.
أعتذر عن الإطالة و شكراً.