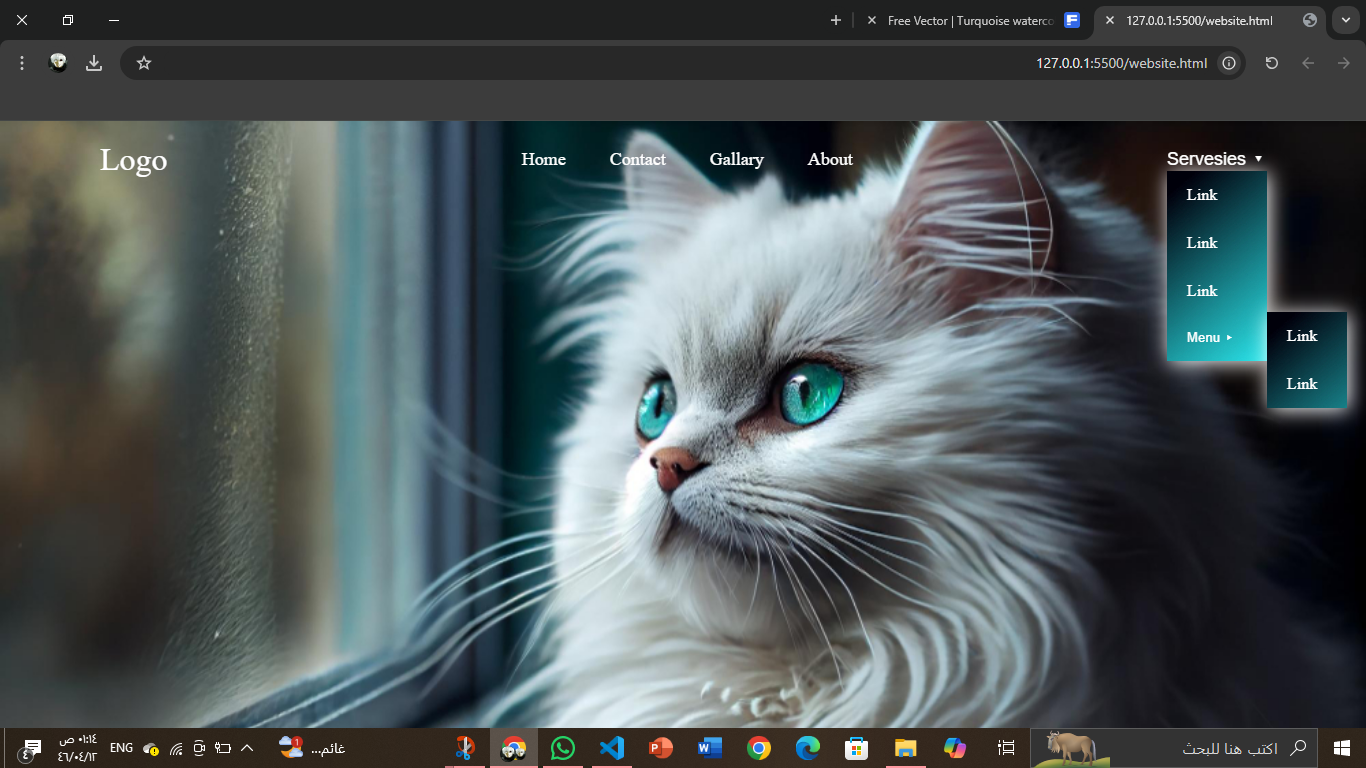
جزء من لون الخلفية لا يتغير
بعد التعلم على موقعكم استطعت أخيراً تصميم قائمة منسدلة متداخلة داخل قائمة رئيسية رغم بساطة التصميم إلا أنه أخذ مني الكثير من الوقت لأني مبتدئ و لأنني أيضاً أقوم بتشغيل الكود لملاحظة الأخطاء ثم أحاول حلها من فهمي و معرفتي قبل الذهاب للبحث في اليوتيوب أو أي موقع و لو استغرق من التفكير أياماً و أسابيع. أنا أرى أن الإتقان و الفهم أهم من الوقت.
أنا لي ملاحظة فقط أرجو تصحيحها لأنني عجزت عن حلها و هي أنه عندما يكون المؤشر على الزر Menu فإن ليس كل خلفيته تتغير لونها بل يبقى جزء صغير على اليمين محتفظاً بلونه الأصلي فما السبب؟
و أرجو إخباري بأي ملاحظات أخرى على التصميم و سأرفق الكود لملاحظة أي عيب به.
أولاً كود html
<html> <head> <link rel="stylesheet" href="css.css"> </head> <body> <header> <a href="#" class="logo">Logo</a> <nav class="navbar"> <a href="#">Home</a> <a href="#">Contact</a> <a href="#">Gallary</a> <a href="#">About</a> </nav> <div class="servesies"> <button class="btn">Servesies ▾</button> <div class="btn-content"> <a href="#">Link</a> <a href="#">Link</a> <a href="#">Link</a> <div class="menu"> <button class="btn2">Menu ▸</button> <div class="menu-content"> <a href="#">Link</a> <a href="#">Link</a> </div> </div> </div> </div> </header> </body> </html>
ثانياً كود css
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
min-height: 100vh;
background: url(/img/cats.jpg);
background-size: cover;
}
header {
display: flex;
justify-content: space-between;
align-items: center;
position: fixed;
background-color: transparent;
padding: 20px 100px;
width: 100%;
}
.logo {
font-size: 32px;
font-weight: 700px;
color: #fff;
text-decoration: none;
}
.navbar a {
position: relative;
font-size: 18px;
font-weight: 500px;
color: #fff;
text-decoration: none;
margin-left: 40px;
}
.navbar a::before {
position: absolute;
content: '';
top: 100%;
width: 0;
height: 2px;
transition: .6s;
background-color: #fff;
}
.navbar a:hover::before {
width: 100%;
}
.servesies {
position: relative;
display: block;
}
.btn {
background-color: transparent;
color: #fff;
font-size: 18px;
font-weight: 500;
border: none;
cursor: pointer;
}
.btn-content {
display: none;
position: absolute;
background-image: url(/darkcyan/end.jpg);
width: 100px;
box-shadow: 0px 8px 16px 0px rgba(255, 255, 255, 0.548);
}
.btn-content a {
display: block;
color: white;
text-decoration: none;
padding: 15px 20px;
}
.servesies:hover .btn-content {
display: block;
}
.btn-content a:hover {
background-color: darkcyan
}
.menu {
position: relative;
display: block;
}
.btn2 {
background-color: transparent;
cursor: pointer;
border: none;
padding: 15px 20px;
color: white;
}
.menu-content {
display: none;
position: absolute;
background-image: url(/darkcyan/darkcyan1.jpg);
width: 80px;
left: 100px;
top: -3px;
}
.menu:hover .menu-content {
display: block;
}
.menu:hover .btn2 {
background-color: darkcyan;
}النتيجة