طرق طباعة المخرجات في الكونسول في جافاسكربت
- الأمر
console.log()في جافاسكربت - الأمر
console.warn()في جافاسكربت - الأمر
console.error()في جافاسكربت - الأمر
console.table()في جافاسكربت - الأمر
console.time()و الأمرconsole.timeEnd()في جافاسكربت - الأمر
console.count()في جافاسكربت - الأمر
console.group()وconsole.groupCollapsed()وconsole.groupEnd()في جافاسكربت - إستخدام CSS مع الكونسول في جافاسكربت
في هذا المقال ستتعرف على الدوال الموجودة في الكلاس console و التي يمكن استخدامها لطباعة المحتوى في الكونسول ( Console ) أو وحدة التحكم الموجودة في كل متصفح خطوة خطوة.
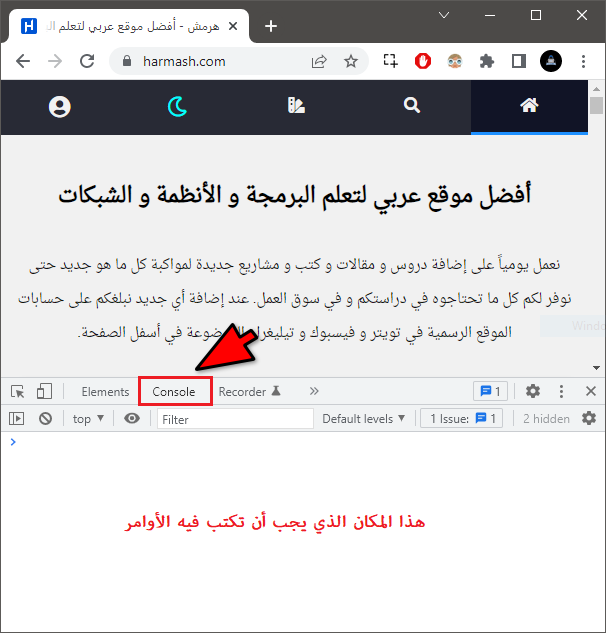
في أغلب المتصفحات المشهورة لتفتح وحدة التحكم في المتصفح تنقر على الزر F12 أو تنقر بزر الفأرة الأيمن على أي مكان في المتصفح فيظهر لك خيار إسمه Inspect Element فتنقر عليه.
طريقة فتح الكونسول
سنطبق الشرح في متصفح كروم لأنه الأكثر شهرة و يمكنك تطبيق هذه الخطوات في أي متصفح و لكن الخيارات قد تظهر لك بشكل مختلف قليلاً.
الآن أنقر على الخيار F12 ثم على كلمة Console حتى تفتح الكونسول التي يمكنك تجربة الأوامر التي سنشرحها فيها.

الأمر console.log() في جافاسكربت
نستخدم الأمر console.log() لطباعة نص، رقم، مصفوفة, كائن و أي شيء آخر نريده في الكونسول.
مثال
console.log("Harmash.com"); console.log(2022); console.log(["HTML", "CSS", "JavaScript"]);
نتيجة التشغيل:
الأمر console.warn() في جافاسكربت
نستخدم الأمر console.warn() لطباعة رسائل التحذيرات في الكونسول.
مثال
console.warn("This is a warning!");
نتيجة التشغيل:
الأمر console.error() في جافاسكربت
نستخدم الأمر console.error() لطباعة الأخطاء البرمجية في الكونسول.
مثال
console.error("This is Error!");
نتيجة التشغيل:
الأمر console.table() في جافاسكربت
نستخدم الأمر console.table() لطباعة الكائنات ( Objects ) بشكل جدول في الكونسول الأمر الذي يجعل قراءتها أكثر سهولة.
في المثال التالي قمنا بإنشاء كائن يحتوي خاصيّتين ( Properties )، الأولى إسمها A و قيمتها العدد 1 و الثانية إسمها B و قيمتها العدد 2.
مثال
console.table({A:1, B:2});
نتيجة التشغيل:
الأمر console.time() و الأمر console.timeEnd() في جافاسكربت
نستخدم الأمر console.time() لتخزين الوقت الحالي.
نستخدم الأمر console.timeEnd() لطباعة فارق الوقت بين الوقت الذي سجله الأمر الأول و الوقت الذي تم تنفيذ هذا الأمر.
ملاحظة: يجب تمرير نفس النص (أي نص كان) كقيمة لهذين الأمرين لأن فارق الوقت بين تنفيذ هذين يحفظ في المتصفح بإسم النص الذي تضعه لهما.
مثال
console.time("execution time"); for (let i = 0; i< 100; i++) { s += i; } console.log("total sum = " + s); console.timeEnd("execution time");
نتيجة التشغيل:
الأمر console.count() في جافاسكربت
نستخدم الأمر console.count() لطباعة عدد المرات التي تم فيها تنفيذ نفس الأمر في الكونسول.
مثال
for(let i=0; i<5; i++) { console.count("test"); }
نتيجة التشغيل:
الأمر console.group() و console.groupCollapsed() و console.groupEnd() في جافاسكربت
نستخدم هذه الأوامر لتجميع ما يتم عرضه في الكونسول في قوائم يمكن فتحها و إغلاقها.
console.group()يستخدم لإنشاء قائمة جديدة مع تحديد عنوانها و محتواها سيكون مفتوح بشكل افتراضي.console.groupCollapsed()لإنشاء قائمة جديدة مع تحديد عنوانها و محتواها سيكون مغلق بشكل افتراضي.console.groupEnd()يستخدم لتحديد أين تنتهي القائمة.
ملاحظة: يمكنك وضع القوائم بشكل متداخل.
مثال
console.group("Harmash courses"); console.groupCollapsed("java"); console.log("Java Swing"); console.log("javaFx"); console.groupEnd("java") console.log("Python"); console.log("C++"); console.groupEnd("Harmash courses");
نتيجة التشغيل:
إستخدام CSS مع الكونسول في جافاسكربت
إذا أردت تلوين ما يتم طباعته في الكونسول بشكل جميل يمكنك تمرير خصائص CSS له.
إذا كان ما ستطبعه عبارة عن نص فيجب أن تضع %c قبله، ثم تمرر خصائص التصميم التي تريد إظهاره بها بعده كباراميتر ثاني للدالة.
مثال
console.log("%cHarmash","background:#00418C; color:white; padding:5px;");
نتيجة التشغيل:


