رسم أشكال هندسية بواسطة HTML و CSS
- كيفية رسم الأشكال الهندسية في صفحات الويب
- طريقة رسم مربع
- طريقة رسم معيّن
- طريقة رسم مستطيل
- طريقة رسم متوازي أضلاع
- طريقة رسم دائرة
- طريقة رسم شكل بيضاوي
- رسم الأشكال الأكثر تعقيداً بطريقة مبسطة
- تطبيق بسيط لرسم قلم رصاص باستخدام الأشكال الهندسية
كيفية رسم الأشكال الهندسية في صفحات الويب
يمكن رسم الأشكال الهندسية من خلال وضع عدة وسوم <div> في الصفحة و من ثم إضافة خصائص الطول، العرض، اللون، الدوران و غيرها من الخصائص التي تتيحها لنا لغة CSS.
في هذ المقال ستتعرف على عدة طرق لرسم الأشكال الهندسية بواسطة لغتي HTML و CSS.
لاختيار لون الشكل يمكنك اختيار لونك المفضل من خلال أداة اختيار الألوان.
طريقة رسم مربع
بالتفكير بشكل المربع نجد أن أضلاعه متساوية الطول و هذا يعني أننا نستطيع رسمه باستخدام وسم <div> وجعل عرضه width و طوله height متساويان.
قمنا بإعطائه لون خلفية background-color لأننا لن نستطيع رؤيته إن لم يكن ملوّن، و كذلك أضفنا له الخاصية margin لتوسيطه في الصفحة.
.square { width: 100px; height: 100px; background-color: #B45F04; margin: 30px auto; }
<div class="square"></div>
النتيجة:
طريقة رسم معيّن
المعيّن يمكن رسمه بأضلاع متساوية الطول مثل المربع مع جعله مائلاً بحيث تظهر زواياه متقابلة في الأعلى و الأسفل و في اليمين و اليسار. و هذا يعني أننا نستطيع رسمه باستخدام وسم <div> وجعل عرضه width و طوله height متساويان و من ثم جعله مائلاً transform: rotate() بنسبة 45 درجة.
قمنا بإعطائه لون خلفية background-color لأننا لن نستطيع رؤيته إن لم يكن ملوّن، و كذلك أضفنا له الخاصية margin لتوسيطه في الصفحة.
.rhombus{ width: 90px; height: 90px; transform: rotate(45deg); background-color: #43c4c0; margin: 30px auto; }
<div class="rhombus"></div>
النتيجة:
طريقة رسم مستطيل
المستطيل نستطيع رسمه باستخدام وسم <div> و جعل عرضه width و طوله height غير متساويان.
قمنا بإعطائه لون خلفية background-color لأننا لن نستطيع رؤيته إن لم يكن ملوّن، و كذلك أضفنا له الخاصية margin لتوسيطه في الصفحة.
.rectangle { width: 180px; height: 80px; background-color: #af8686; margin: 30px auto; }
<div class="rectangle"></div>
النتيجة:
طريقة رسم متوازي أضلاع
متوازي الأضلاع نستطيع رسمه باستخدام وسم <div> و تحديد عرضه width و طوله height و من ثم جعل زواياه أفقياً مائلة transform: skew() بنسبة معينة مثل 15 درجة.
قمنا بإعطائه لون خلفية background-color لأننا لن نستطيع رؤيته إن لم يكن ملوّن، و كذلك أضفنا له الخاصية margin لتوسيطه في الصفحة.
.parallelogram { width: 150px; height: 70px; transform: skew(15deg); background-color: #08298A; margin: 30px auto; }
<div class="parallelogram"></div>
النتيجة:
طريقة رسم دائرة
الدائرة نستطيع رسمها باستخدام وسم <div> وجعل عرضه width و طوله height متساويان و حدوده مائلة border-radius بنسبة 50%.
قمنا بإعطائه لون خلفية background-color لأننا لن نستطيع رؤيته إن لم يكن ملوّن، و كذلك أضفنا له الخاصية margin لتوسيطه في الصفحة.
.cricle { width: 100px; height: 100px; border-radius: 50%; background-color: darkcyan; margin: 30px auto; }
<div class="cricle"></div>
النتيجة:
طريقة رسم شكل بيضاوي
الشكل البيضاوي نستطيع رسمه باستخدام وسم <div> وجعل عرضه width و طوله height غير متساويان و حدوده مائلة border-radius بنسبة 50%.
قمنا بإعطائه لون خلفية background-color لأننا لن نستطيع رؤيته إن لم يكن ملوّن، و كذلك أضفنا له الخاصية margin لتوسيطه في الصفحة.
.oval { width: 170px; height: 90px; border-radius: 50%; background-color: #dc1359; margin: 30px auto; }
<div class="oval"></div>
النتيجة:
رسم الأشكال الأكثر تعقيداً بطريقة مبسطة
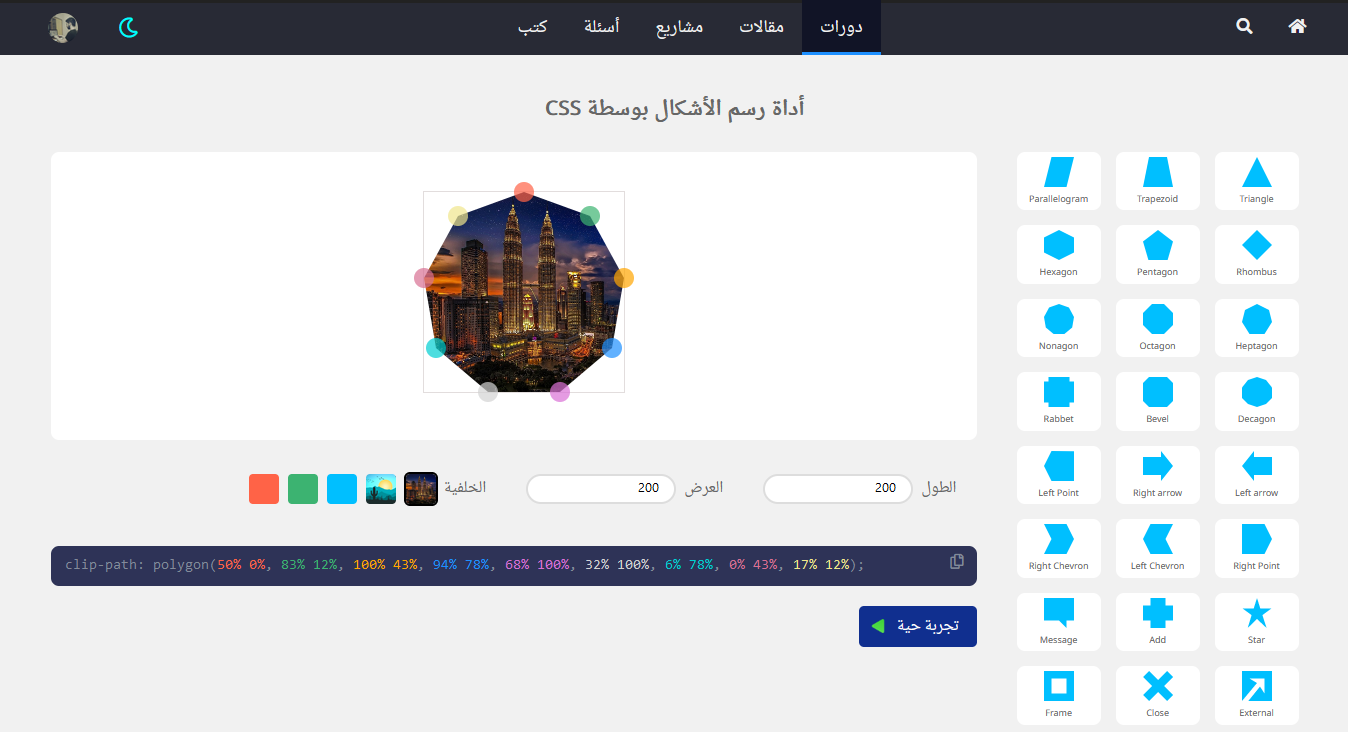
لحسن الحظ موقع هرمش يوفر لك أداة رسم الأشكل التي يمكنك استخدامها لرسم مختلف الأشكال الهندسية بطريقة سهلة جداً.
ستفتح معنا هذه النافذة حيث يتواجد على جهة اليمين العديد من الأشكال الهندسية المتنوعة حيث تتيح خاصية مسار القص clip-path إنشاء أشكال معقدة في CSS عن طريق قص عنصر إلى شكل أساسي (مثلث، دائرة، قطع ناقص، مضلًع إلخ..) أو إلى مصدر SVG.
نجد الشكل الذي اخترناه و بعض الكرات الصغيرة الملونة على الأطراف حيث يمكن تحريك الكرات الصغيرة للحصول على الشكل المطلوب و أخيراً يتم نسخ الكود الذي يظهر في اسفل الشاشة بعدها يتم إضافته إلى أكواد CSS بعد تحديد بعض الخصائص كالطول و العرض ولون الشكل.

زر التجربة الحية، قم بالنقر عليه في النهاية بعد تحديد الشكل لكي يتم فتح محرر الويب الخاص بموقع هرمش أيضاً و فيه كود المثال كاملاً يمكنك نسخه بسهولة و استخدامه في تصاميمك.
آلية عمل الخاصية clip-path
سنعطيك فكرة عامة عن طريقة عملها لكي تعرف كيف يتم الرسم من خلالها.
بدايةً هذه الخاصية تقوم بقص الأجزاء التي تحددها من خلفية العنصر سواء كانت خلفيته عبارة عن لون أو صورة و تبقي منه ما تريده أنت. كل نقطة تحدد مكانها عليك أن تحدد ما هو موقعها من جهة الأعلى و من جهة اليسار، و هنا يمكنك وضع نسب مئوية نسبةً لحج العنصر نفسه أو يمكنك وضع أرقام بالبكسل.
رسم شكل مثلث
في حال كنت سترسم مثلث بدون استخدام أداة الرسم، فهنا عليك بشكل أساسي استخدام الخاصية clip-path و تمرير الدالة polygon() لها كقيمة. النقاط التي تحدد موقع كل زاوية في المثلث تقوم بوضعهم بين أقواس الدالة مع وضع فاصلة بين كل نقطتين. و بدورها تحتوي كل نقطة على رقمين بينهما مسافة فارغة (الرقم الأول يمثل بُعد النقطة من اليسار، الرقم الثاني يمثل بُعد النقطة من جهة اليمين) .
.triangle { width: 120px; height: 120px; clip-path: polygon(50% 0%, 0% 100%, 100% 100%); background-color: #009dff; margin: 30px auto; }
<div class="triangle"></div>
النتيجة:
رسم شكل سداسي الأضلاع
لرسم شكل سداسي الأضلاع نحتاج تحديد مكان 6 نقاط فقط.
.hexagon { margin-left:auto; margin-right: auto; width: 100px; height: 100px; background-color: rgba(155, 72, 189, 0.99); clip-path: polygon(25% 0%, 75% 0%, 100% 50%, 75% 100%, 25% 100%, 0% 50%); margin: 30px auto; }
<div class="hexagon"></div>
النتيجة:
للتذكير فإنه كان يمكنك الحصول على شكل المثلث و المضلع و غيرها من الأشكل الهندسية بكل سهولة بواسطة أداة الرسم الجاهزة في موقع هرمش.
تطبيق بسيط لرسم قلم رصاص باستخدام الأشكال الهندسية
في حال أردت رسم شخص، منزل سيارة إلخ.. فهذه الأشياء تتطلب رسم الأجزاء و من ثم عرضها في المكان المناسب حتى تظهر كرسمة واحدة.
في المثال التالي قمت برسم قلم رصاص بواسطة وسوم HTML و خصائص CSS فقط.
الكود
.pencil { position: relative; margin: 30px auto; width: 32px; } .cap { position: absolute; top: 0; left: 0; width: 32px; height: 20px; background: #e5e1d7; border-bottom: 5px solid #000; border-top-right-radius: 5px; border-top-left-radius: 5px; box-shadow: 0 0 5px lightgray inset; } .pen-left { position: absolute; top: 20px; width: 8px; height: 70px; background: #b00; } .pen-left .bot { position: absolute; bottom: 0; left: 0; width: 100%; height: 0; border-top: 4px solid #b00; border-left: 4px solid #fc3; border-right: 4px solid #fc3; } .pen-middle { position: absolute; top: 20px; left: 8px; width: 16px; height: 70px; background: #e00; } .pen-middle .bot { position: absolute; bottom: 0; left: 0; width: 100%; height: 0; border-top: 4px solid #e00; border-left: 4px solid #fc3; border-right: 4px solid #fc3; } .pen-right { position: absolute; top: 20px; left: 24px; width: 8px; height: 70px; background: #b00; } .pen-right .bot { position: absolute; bottom: 0; left: 0; width: 100%; height: 0; border-top: 4px solid #b00; border-left: 4px solid #fc3; border-right: 4px solid #fc3; } .pencut { position: absolute; top: 90px; left: 0; width: 100%; height: 16px; background: #fc3; clip-path: polygon(0 0, 32px 0, 24px 16px, 8px 16px); } .lead { position: absolute; top: 105px; left: 8px; width: 16px; height: 16px; background: black; clip-path: polygon(0 0, 16px 0, 8px 16px); }
النتيجة:
إلى هنا أكون قد وصلت إلى نهاية المقال، أتمنى أن ينال إعجابكم و بكل تأكيد يمكنكم رسم العديد من الرسومات الجميلة باستخدام الأشكال الهندسية.. بإنتظار إبداعاتكم.


