التعامل مع API في Android
- المتطلبات
- إنشاء مشروع آندرويد جديد
- إضافة المكتبة
volley - كود الإتصال بـ API خارجي
كمطور تطبيقات إندرويد لا بد و أن تضطر في مرحلة ما إلى أن تربط مشروعك بقاعدة بيانات أو تجلب محتوى منها و بالتأكيد في هذه الحالة سيكون الوسيط بينكما هو API خاص بذلك.
في هذه الدرس سنشرح طريقة الإتصال بالسيرفر و من ثم جلب البيانات المرسلة منه بلغة جافا و ستكون هذه التجربة على موقع JSONPlaceHolder الذي يتيح لنا API جاهز يمكننا من خلاله تجربة ذلك.
المتطلبات
يفترض أن تكون الأشياء التالية مثبتة مسبقاً على حاسوبك:
- JDK
- SDK
- Android Studio
بمجرد أن تكون قادر على إنشاء مشروع آندرويد جديد و تشغيله فأنت جاهز لمتابعة الخطوات التالية.
إنشاء مشروع آندرويد جديد
الآن سنقوم بإنشاء مشروع خطوة خطوة حتى نبدأ التطبيق عليه.
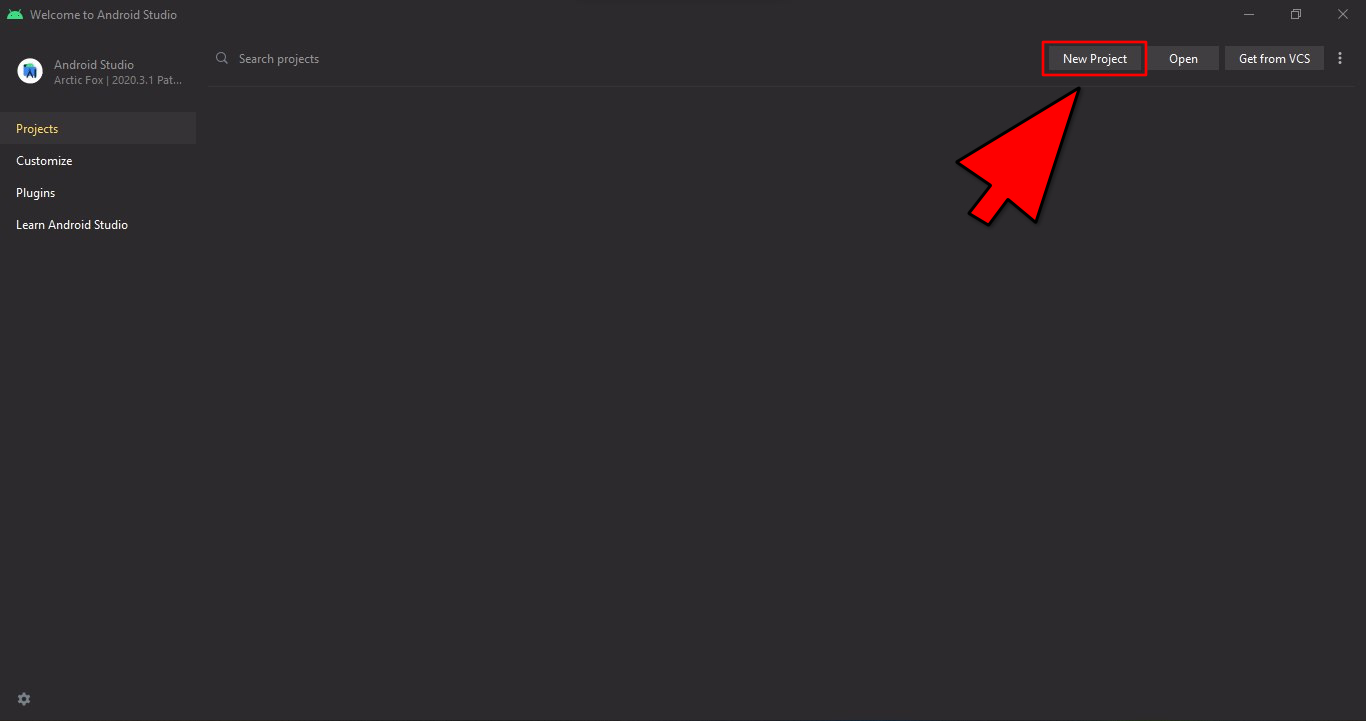
1- إفتح برنامج Android Studio ثم أنقر على New Project كالتالي.

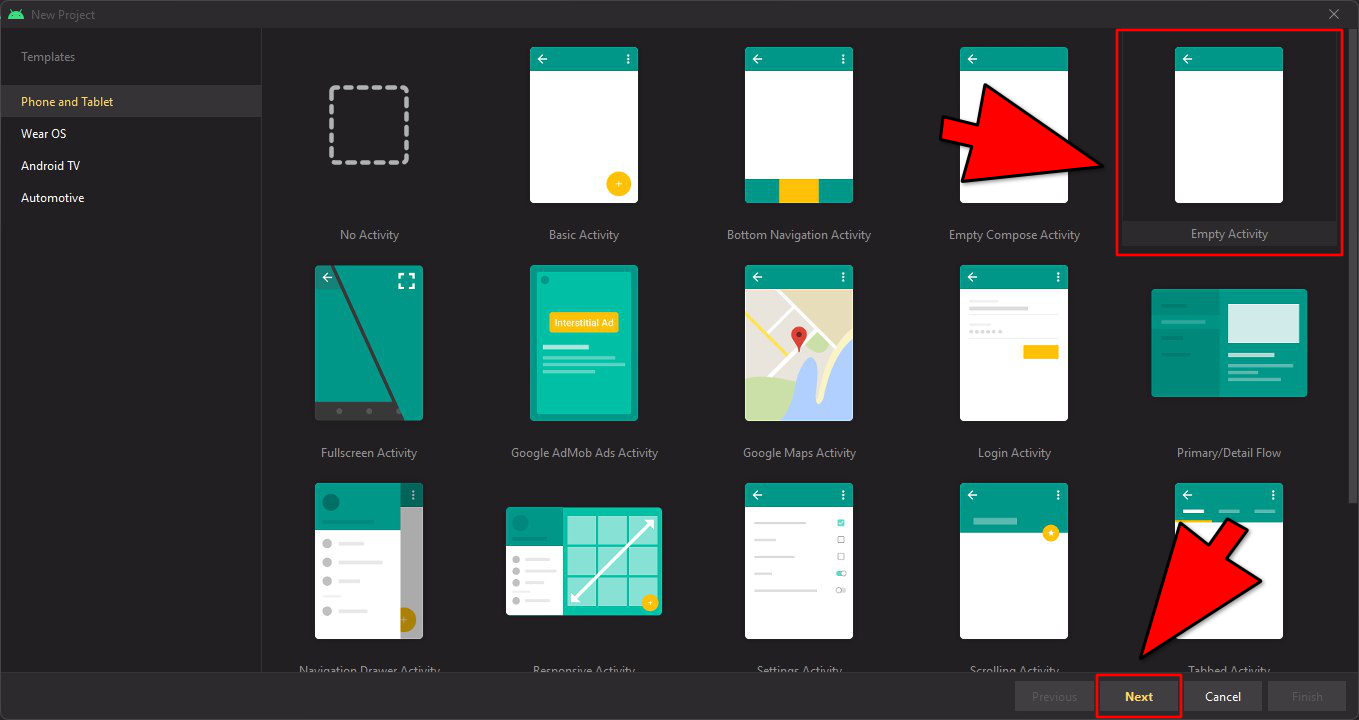
2- ستظهر لك نافذة جديدة إختر منها Empty Activity ثم أنقر على Next كالتالي.

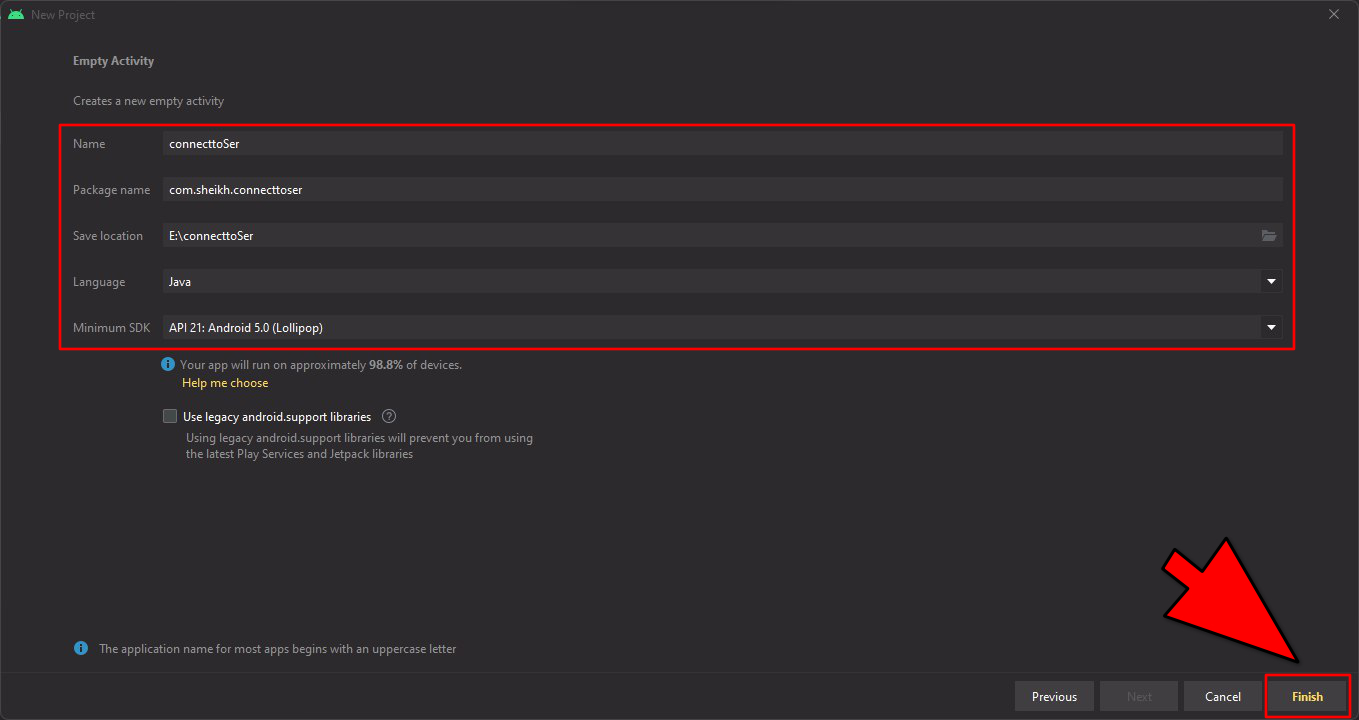
3- ستظهر لك نافذة جديدة قم بكتابة تحدد فيها إسم التطبيق، الحد الأدنى لنظام إندرويد الذي سيعمل عليه، مكان تخزينه و غيرها من الخصائص، يمكنك كتابة نفس ما كتبنا بالضبط و تحديد نفس الخيارات أيضاً.
Nameهو إسم المشروع أو التطبيق.Package Nameإسم الحزمة و عادةً ما نضعه كإسم موقع المبرمج (معكوساً) و يله إسم التطبيق.Locationالمكان الذي سيتم به تخزين ملفات المشروع فيه.Languageاللغة البرمجية التي سيتم بها برمجة المشروع، في حالتنا فهي ستكونjava.Minimum SDKهو الحد الأدنى لإصدار آندرويد الذي سيعمل عليه التطبيق.
في النهاية أنقر على Finish لكي يتم إنشاء المشروع كالتالي.

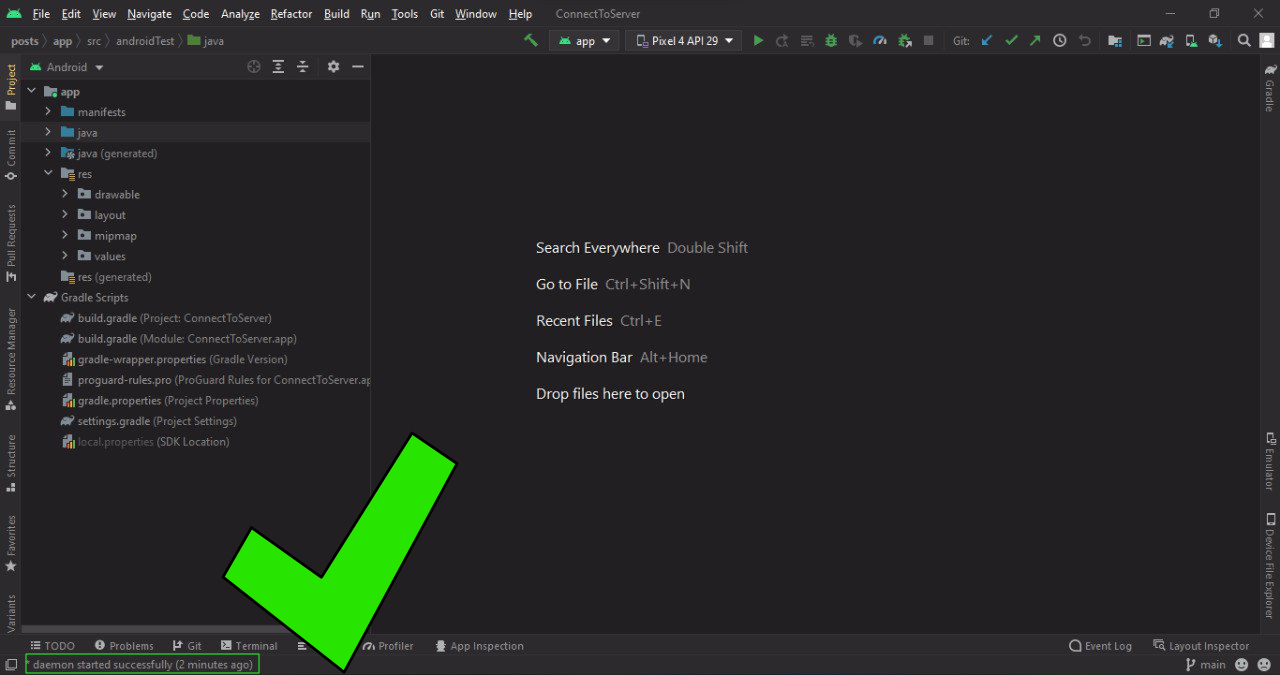
4- الآن يجب إنتظاره لتحميل المكتبات الازمة للمشروع و حين ترى عبارة Deamon started succesfully كالتالي فهذا يعني أنه إنتهى من التحميل.

إضافة المكتبة volley
سنستخدم المكتبة volley من اجل عمليات الاتصال التي ستتم عن طريق البروتوكل HTTP.
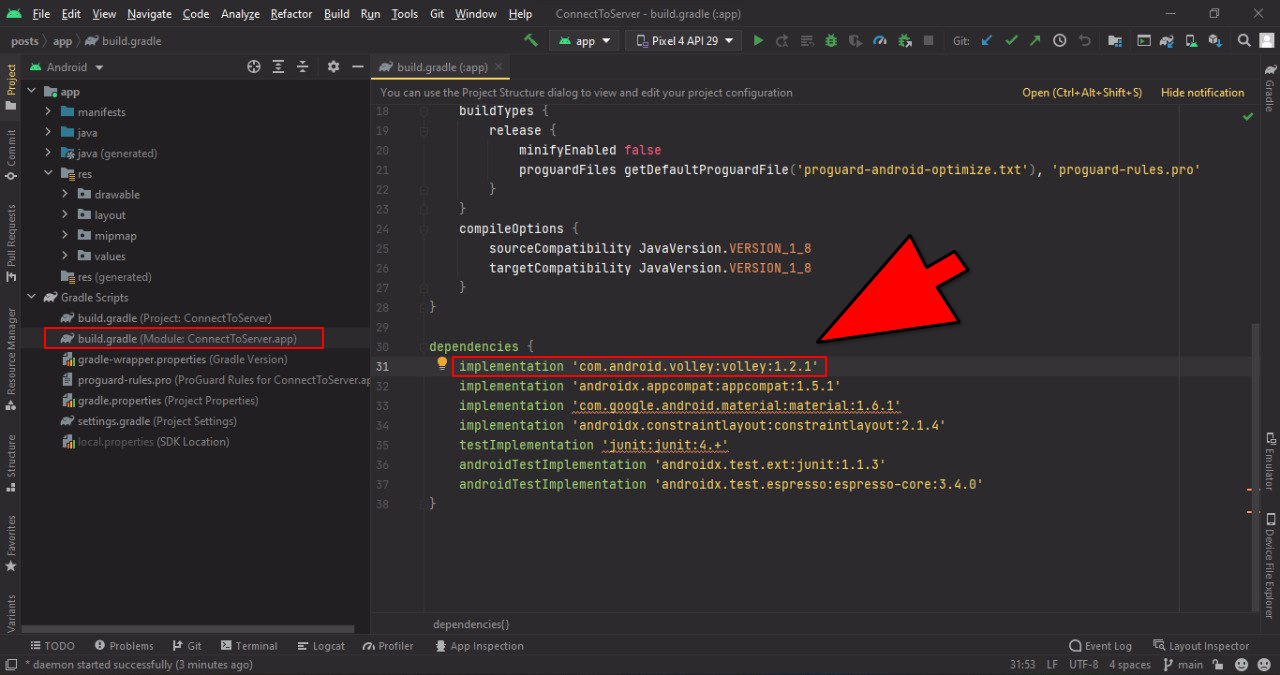
1- لتضمين هذه المكتبة في مشروعك، إفتح الملف build.gradle و توجه لبلوك المكتبات المكتبات المضمنة ( dependencies ) ثم أضف إليه السطر التالي الخاص بالمكتبة.
implementation 'com.android.volley:volley:1.2.1'
الصورة التالية توضّح مكان إضافة السطر الخاص بالمكتبة volley بداخل الملف build.gradle.

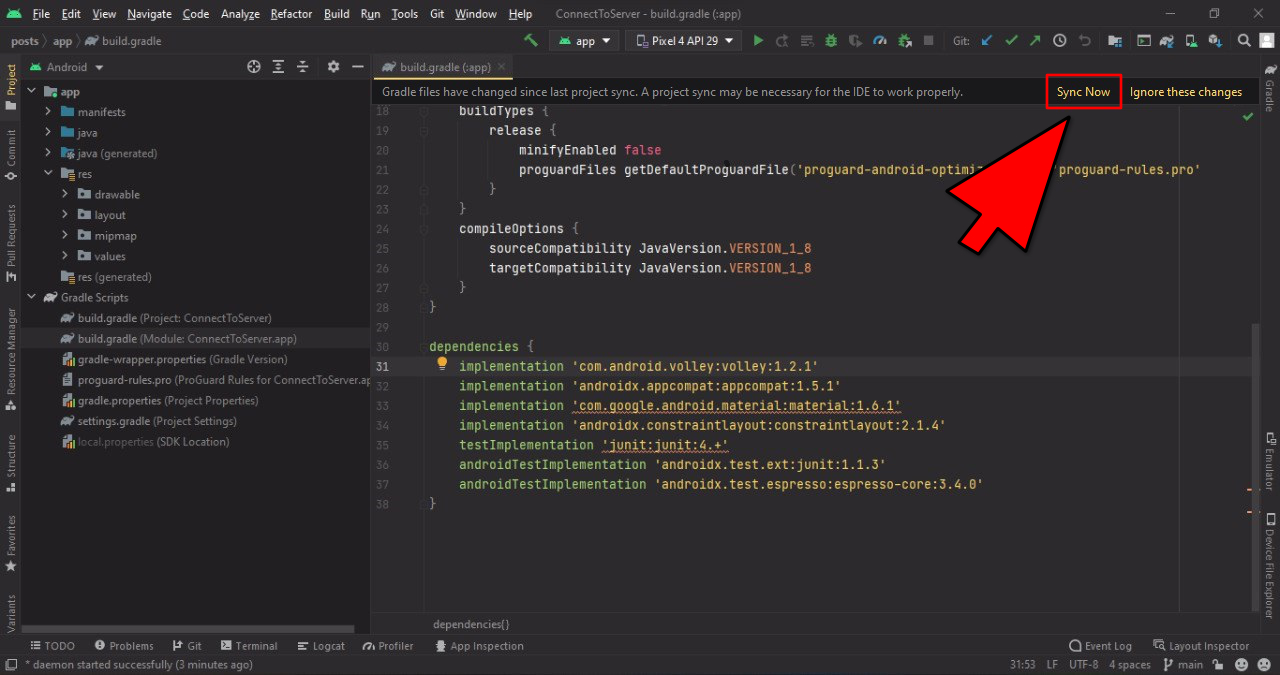
2- الآن أنقر على Ctrl + S لكي يتم حفظ التغيرات، بعدا سيظهر لك زر Sync Now أنقر عليه حتى يقوم الـ Graddle بتحميل المكتبة من النت و من ثم تضمينها في المشروع بشكل تلقائي.

كود الإتصال بـ API خارجي
الآن سنبني واجهة مستخدم بسيطة و من ثم نكتب كود الجافا الذي سيقوم بجلب بيانات من الـ API و يعرضها في الواجهة و سنقوم أيضاً بمنح التطبيق صلاحية استخدام النت.
ملاحظة
الخطوات التالية تعتبر بديهية لذلك لن نضع صور لها، و لكن إن واجهت مشكلة أثناء تطبيقها فيمكنك وضعها في التعليقات لمساعدتك.
1- إنشاء الواجهة post.xml
إفتح المجلد res ثم أنقر بزر الماوس الأيمن على المجلد layout ثم أنقر على الخيار new ثم layout resource file ثم قم بتسميتها post.xml.
الآن إفتح الملف post.xml و أضف إليه الكود التالي.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="wrap_content"> <androidx.cardview.widget.CardView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10px" android:layout_marginBottom="2px"> <androidx.constraintlayout.widget.ConstraintLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="TextView" android:textSize="20sp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout> </androidx.cardview.widget.CardView> </LinearLayout>
2- إنشاء الكلاس ListItem
أنقر بزر الماوس الأيمن على المشروع، ثم إختر New ثم Java Class، و بعدها قم بتسميته ListItem.
الآن إفتح الملف ListItem.java و أضف إليه الكود التالي.
public class ListItem { private String title; public ListItem(String title){ this.title = title; } public String getTitle() { return title; } public void setTitle(String title) { this.title = title; } }
3- إنشاء الكلاس MyAdapture
أنقر بزر الماوس الأيمن على المشروع، ثم إختر New ثم Java Class، و بعدها قم بتسميته MyAdapture.
الآن إفتح الملف MyAdapture.java و أضف إليه الكود التالي.
public class MyAdapture extends RecyclerView.Adapter<MyAdapture.ViewHolder> { List<ListItem> listItems; Context context; public MyAdapture(List<ListItem> listItems, Context context) { this.listItems = listItems; this.context = context; } public MyAdapture.ViewHolder onCreateViewHolder( ViewGroup parent, int viewType) { View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.post, parent, false); return new ViewHolder(view); } public void onBindViewHolder( MyAdapture.ViewHolder holder, int position) { ListItem listItem = ListItem.get(position); holder.title.setText(listItem.getTitle()); } public int getItemCount() { return listItems.size(); } public class ViewHolder extends RecyclerView.ViewHolder { TextView title; public ViewHolder( View itemView) { super(itemView); title = itemView.findViewById(R.id.textView); } } }
4- تحديث الملف MainActivity.java
قم بإضافة الدالة connectToRecyclerView() و الدالة connectToRecyclerView() ثم إعمل Override للدالة OnCreate() كالتالي.
public class MainActivity extends AppCompatActivity { JSONArray posts = null; protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); getPosts(); new Handler().postDelayed(()-> { try { connectToRecyclerView(); } catch (JSONException e) { e.printStackTrace(); } }, 5000); } public void connectToRecyclerView() throws JSONException { RecyclerView recyclerView = findViewById(R.id.recyclerview); recyclerView.setHasFixedSize(true); List<ListItem> listOfPosts = new ArrayList<>(); recyclerView.setLayoutManager(new LinearLayoutManager(this)); for (int i = 0; i < posts.length(); i++) { JSONObject post = posts.getJSONObject(i); listOfPosts.add(new ListItem(post.getString("title"))); } MyAdapture myAdapture = new MyAdapture(listOfPosts, this); recyclerView.setAdapter(myAdapture); } public void getPosts(){ RequestQueue queue = Volley.newRequestQueue(this);; StringRequest stringRequest = new StringRequest(Request.Method.GET, "https://jsonplaceholder.typicode.com/posts", response -> { try { posts = new JSONArray(response); } catch (JSONException e) { e.printStackTrace(); } }, error -> { }); queue.add(stringRequest); } }
5- تحديث الملف AndroidMainfest.xml
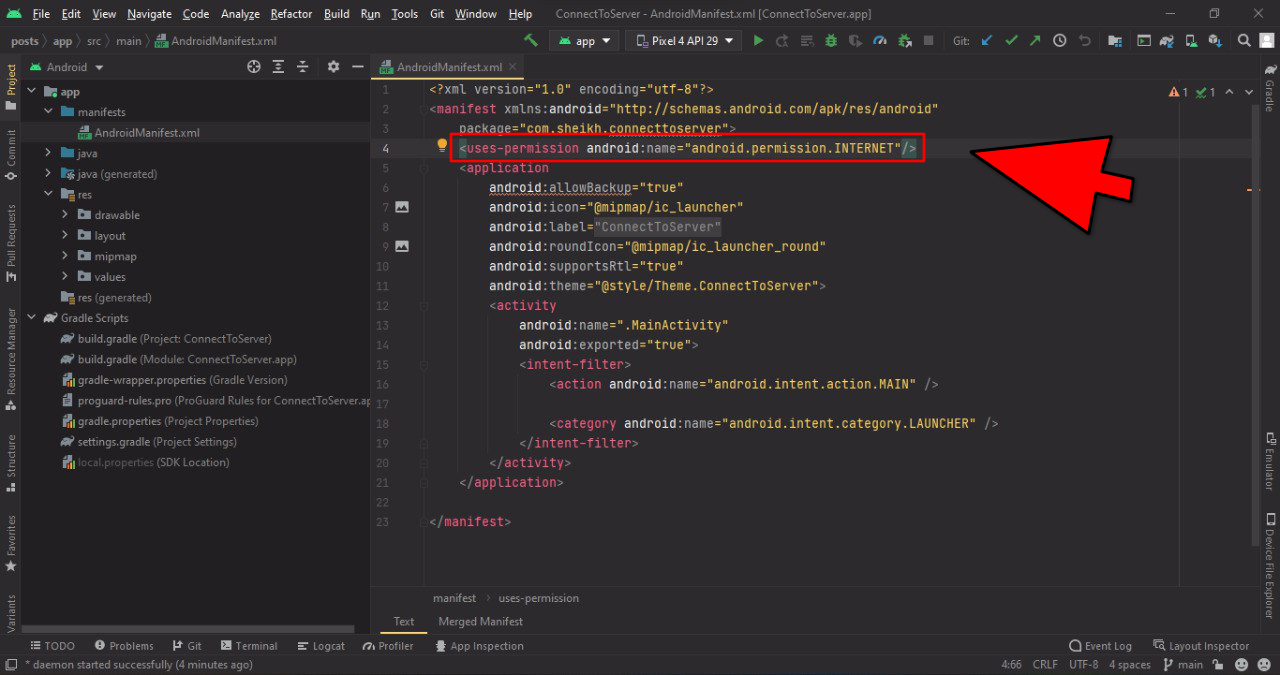
قم بإضافة السطر التالي فيه لمنح التطبيق صلاحية الوصول إلى الإنترنت.
<uses-permission android:name="android.permission.INTERNET"/>الملف AndroidMainfest.xml سيبدو كالتالي بعد إضافة الصلاحية فيه.

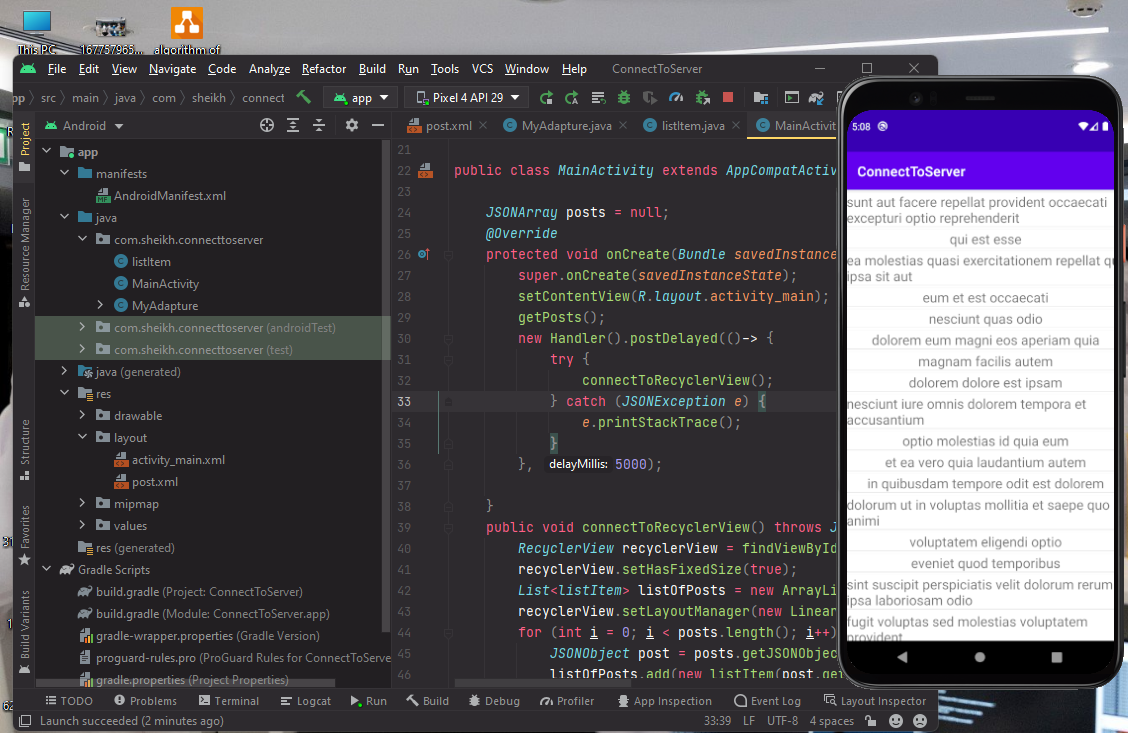
تشغيل التطبيق
وهكذا سيبدو التطبيق حين يعمل اذا اتبعت الخطوات بشكل صحيح.

ملاحظة
عند تشغيل التطبيق يجب أن تنتظر حوالي 5 ثواني حتى يتم تحميل البيانات من السيرفر.
هنا يمكنك الإنتقال لموقع جيتهاب من أجل تحميل المشروع كاملاً.


